1.ファイルの比較
この講座を企画した最初の頃はワード講座の延長として、
ワードのWEB作成機能をつかった講座を考えていました。
ところがその後、ワード2000を使うようになって、
フレームに対応するなど便利になった部分はあるのですが、
ソースが複雑でとても初心者がソースを修正するのは無理かなと
おもいはじめました。そこでこの講座ではご自分のパソコンに入っている
ご自分の使いやすいソフトで作成していただく方式にしています。
前回第4回目にFrontPage Expressやビルダーで作成したのと
同じものをワード98とワード2000とFrontPageで作成してみましたので、
ソースを比較してみてください。
ファイルサイズはFPEは1.0 ビルダーは0.9 98は1.7に対して
ワード2000が6.0 フロントページが1.6KBでした。
ファイルはワード98だけがhtmlで残りはhtmでした。
なお、ワード2000で作成したページについてくる膨大なタグは
Office HTML Filterという専用のソフトをつかえば
とることは可能だそうです。
2.ワードのテンプレートから
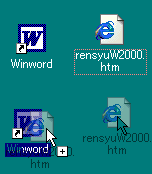
ファイルをドラッグしてワードの上に持ってくると
矢印に+がついてWinwordのアイコンの色が変わる

ではワード2000でホームページを修正するのが無理かというと、
HTMLでなくて、ワード画面で修正すれば大丈夫です。
デスクトップにワードのショートカットをつくっておき、
この上にHTMLファイルをドラッグして開けると簡単です。
97、98で前回と同じものを作成するにはファイルの新規作成から
WEBページの中のあたらしいWEBページ、
2000ではファイルの新規作成から
標準の中のWEBページで白紙を出して作成します。
今回はどちらも白紙ではなくてテンプレートや
ウィザードから作成してみましょう。
1)テンプレート
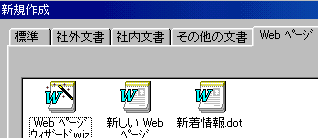
ワード2000の場合はワードを開いてファイルの新規作成から
WEBページをみるとQ&A集、シンプル、ホームページ、目次、段組などの
テンプレートが並んでいます。これを開いてみましょう。
ここに見出しを入力とかかれた文字列を選択して、自分のページの名前を
入れます。その下に並んでいるそれぞれの項目に対してもご自分の言葉に
代えたほうがいいですね。文字の下に線がはいっているので、ここから
リンクがはられていることがわかります。この場合は同じページの中で
項目ごとに飛んでいくしかけです。全部自分の言葉に置き換えてページが
完成したら、前回と同じく名前をつけて保存します。
オフィス2000の中のMicrosoft Publisherをいれておられる方は
そのなかにも カラフルなWebページのテンプレートが一杯あります。
また市販の雑誌の付録やホームページビルダーにもたくさんありますから、
ご自分にぴったりなのがあればそれを使うとおどろくほど早くページが
つくれます。
2)ウィザード
 ⇒
⇒ 
ワード97、98の場合はファイルの新規作成には新しいWebページで白紙を出して
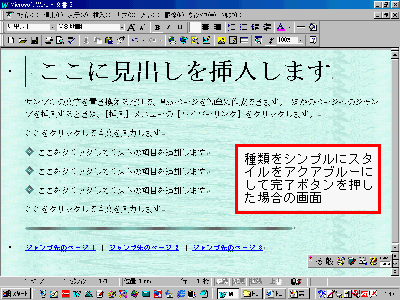
前回のように作成するかウィザードを出します。まずページの種類を選び、
次へボタンを押すとスタイルを選ぶ画面です。ここではスタイルごとに
背景画像などの部品のイメージを統一してあるようです。

完了ボタンを押すと それぞれのテンプレートが出てきますから、
上記の方法で自分の文字に置き換えファイルから名前をつけて保存します。
ワード2000のウィザードでは最初にWebサイトのタイトルと保存先を聞いてきます。
これは第3回目の準備のところで作成したご自分のフォルダです。
つぎにフレームを聞いてきます。なれるとフレームはとても便利ですが、
最初は独立ページでもいいかもしれません。次にページの追加をきいてきます。
すでに作成したHTMLファイルなどがあればこれを追加しておきます。
次へボタンを押していって、完了するとまたテンプレート画面になりますので、
ご自分の言葉に置き換えます。ここでは1枚だけをつくるのではなくて、
リンクしているページすべてが出来あがります。
3)ご参考
ワードでつくるホームページの説明はいろんなサイトにあります。
Wordで簡単ホームページではワード97、98とワード2000の両方で
ホームページ作成の方法が丁寧に書かれています。
チャレンジコーナーではちょっと複雑なワザも紹介されています。
FAQも充実していますので一度覗いてみてください。
また、infowebのなかにもワードでつくるホームページがありますので、
こちらもご参考に。その他こんなところみつけたよという情報は
皆さんにご紹介したいとおもいますので教えてくださいね。
3.色について
原色をそのままwhite、blackと記述する方法とコードによる色の指定の
二通りがあります。これは16進方で赤、緑、青とそれぞれ2桁の数字を
くみ合わせて色の強さを表したものです。赤色は#ff0000、緑は#00ff00、
青は#0000ffというように、もっとも強い色がff、もっとも弱い色が00です。
0 1 2 3 4 5 6 7 8 a b c d e fの順に強くなります。全部で256色です。
すべての色がfならば白、0ならば黒です。黄色は赤と緑が強くて
#ffff00、ピンクは赤と青が強く#ff00ff、水色は緑と青が強く#00ffffと
いうぐあいです。中学の美術の時間に光の3原色というのを習った人は
ぼんやり思い出されたでしょうか。
で、ご自分の色というのをいくつかきめておかれると便利ですね。
作成ソフトでお気に入りの色をみつけたら、
ソースでコード番号を確認しておきます。
カテゴリー別に壁紙の色をかえるのもいいかもしれません。
例えばお勉強のページは黄色に、プライベートのページはピンクにとか、
決めておくと、いまどちらのページを表示しているのか
とてもわかりやすいですね。
また、淡い壁紙に淡い色の文字をかいているページも
たくさん見うけられますが、液晶などディスプレーによっては
ほとんど文字をよみとることが難しくなります。
また、最近目が悪くなってという方にも親切ではないですね。
見てくださる方が全部自分と同じ環境ではないということを忘れず、
たまには人のパソコンでもご自分のページを覗いてみてくださいね。
次回は 壁紙とタイトル文字をペイントで
******** 一口HTML ***********
<html><head><title>ホームページ作成講座</title></head>
<!--これの前後がコメントタグです。
(この説明文は表示されません。)-->
<body bgcolor="teal" text="yellow">
背景は深緑(008080)、文字色は黄色(ffff00)です。
</body></html>
出来あがり
=========================== ご質問コーナー =======================
エクセルの住所録に電話マークをいれたいのですがというご質問です。
そのままでははいりませんので、スタートからプログラム-アクセサリーで
外字エディタを選択して、フォントのWingdingsからマークを外字に
登録します。それを単語登録しておくと、エクセルのセルの中で
電話といれて変換することができます。ただし、これは自分のパソコンの
なかだけのお話ですから、そのファイルを人に渡すと向こうのパソコンでは
表示されなくなります。外字の詳しい作り方などはこちらを参考にどうぞ。
HPtop back next