前回はメモ帳にタグを書いたのですが、もっと簡単に作る為に
作成ソフトがたくさんでています。ワープロのように文字を書いて、
書式の設定などが簡単にできますので、とても便利です。
タグで使われる<あ>などを本文に表示させたい場合、
<あ>などと表記しないといけないのですが、
そういう操作を意識しないでやってくれます。
また、表をつくったりするのはとても手早くできるので、
表の部分のみ作成ソフトでつくって、そのソースをメモ帳の
好きなところにはりつけるなど賢く利用してみてください。
今回は大抵のWINDOWSパソコンにはいっていると思われる
FrontPage Expressと定評のあるホームページビルダー2001をご紹介します。
1.FrontPage Express
それでお金儲けをするのならともかく、普通の主婦が
趣味でパソコン遊びをする程度なら、できるだけ出費は避けたいですよね。
もし、ご自分のパソコンにこのソフトがはいっているのなら、
そしてメモ帳でタグを打っていくのは大変だわとかんじていらっしゃるのなら、
さっそくこのソフトを開いてみてください。
普段からワードやエクセルを使用してらっしゃる方なら、
同じマイクロソフトのアプリですから、違和感がないのではないでしょうか。
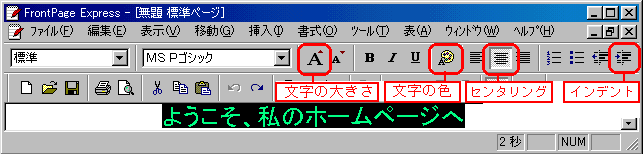
それではFrontPage Express(以下FPEで説明させていただきます。)を
たち上げます。一番上にタイトルバー、最初は無題標準ページとなっています。
次にメニューバー、ファイル、編集、表示、移動、挿入、書式・・・ワードと
そっくりですね。
次にツールバー、新規ファイルとか、開くアイコン、上書き保存、プレビュー、
はさみ、Bの太字、Iの斜体、Uの下線、右寄せ、左寄せなど
おなじみのボタンがずらっとならんでいます。これならなんとか使えそうですね。

1)文字の入力
ワープロを打つように文字をいれていきます。
---
ようこそ、私のホームページへ
メニュー
日記 毎日の出来事をおもいつくままに書いていきます
リンク 私のおすすめページです
メール メールお待ちしています
---
なお、ここでエンターを押すと3回目講座ひとくちHTMLで説明したPタグ、
つまり段落の改行になり、シフトを押してエンターを押すと
行の間が詰まったかんじになって、brタグが入ります。
2)タイトル文字の書式
1行目の文字を選択して、Aボタンを何回か押して好みの大きさにします。
B、I、Uボタンの右のテキストの色ボタン色を押して、好きな色にし、
その右の右センタリングボタンを押します。
3)水平線の挿入
2行目の最初にカーソルを移動し、メニューの挿入から水平線を選びます。
立体的な水平線が1行目と2行目の間に入りました。
その水平線の真中当りをクリックすると水平線が選ばれます。
これを右クリックして、水平線のプロパティーを出し、幅、高さ、色などを
決めてOKボタンを押します。ネットスケープでは色のついている線は
表示されないそうですし、最初のままでももちろんかまいません。
4)インデント
日記からメールまでの3行を選び、インデントボタンを何回か押します。
多分作成される場合はご自分のパソコンで最大画面にして
つくられると思いますが、もっと小さい画面でみられている方のことも
考慮するとあまりインデントをいれすぎるのはよくありません。
5)背景
書式の背景から背景の色を選びます。原色が多くてご自分の好きな淡い色が
ない方はユーザー設定を押して、右側のグラデーションの薄い部分をクリックし、
色の追加、OK、OKと押すと背景に淡い色が入ります。
6)名前をつけて保存
ファイルから名前をつけて保存を選びページタイトルに
トップページの練習といれ、ファイルとして保存ボタンを押し、
ファイル名はrensyuFPEとして保存します。
できたファイルをダブルクリックして開き、表示からソースを見ると、
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=x-sjis">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>トップページの練習</title>
</head>
となっていて、FPEで作成されたことがわかります。
また画面右上の−□×と3つ並んでいる真中ボタン□で画面を小さくし、
ウインドの大きさを変えておもい通りに表示されているか確認しておきます。
なお、とても詳しく説明されているcoolandcool
というページがございますので、ご参考にどうぞ。
2.ホームページビルダー2001
将来ホームページ作成で収入を得たいとか、
(今からではライバルが星の数ほどいてお仕事をゲットするのは大変でしょうが、
それでもセンスと人脈、熱意があれば可能だと思います。)
金銭的に余裕のある方は作成ソフトを買われるのもいいと思います。
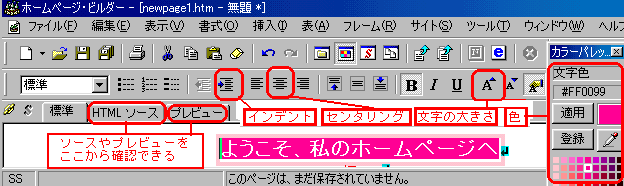
ホームページビルダー2001(以下ビルダーで説明させていただきます。)は
ウェブアニメーターやウェブアートデザイナーなどというソフトも
付属しており、テンプレートも豊富なのでお勧めです。
雑誌の付録CDなどに体験版がついていることが多いので、
本屋さんでこれを買ってきて、とにかく使ってみるといいですね。
たしか30日くらいはそのままつかえるはずです。

1)新規作成
ビルダーを開くと白紙のページの作成か、テンプレートから作成かを
聞いてきます。上のFPEと同じように今回は白紙のページを
選択します。
2)文字入力
最初の2行を入力し、タイトル文字を文字拡大ボタンから大きくし、
2行をセンタリングします。こちらではエンターを押すとbrタグになります。
タイトル文字を選択しカラーパレットを出して色を選び、適用ボタンを押します。
挿入から水平線をいれます。
後の3行を入力文字色などを好みのものにして、
プレビュータブで出来あがりを確認します。
HTMLソースタブで<TITLE></TITLE>の間にトップページ練習とします。
3)名前をつけて保存
ファイルから名前をつけて保存で、保存できます。
通常はサーバーにアップする場合を考えて、トップページはindex.htmlとしますが、
自分の正式なページはまたあとでつくるので、今回は練習だけと言う方は、
rensyuBなどにしておきましょう。
なお、余裕のある方はテンプレートで遊んでみてください。
豊富なテンプレートや素材と、サイト管理型で
サーバーにアップするのがとても楽というので、根強い支持があるようです。
次回は ワードのテンプレートからです。
******** 一口HTML ***********
<html>
<head><title>ホームページ作成講座</title></head>
<body><h1>私のホームページ</h1>
<hr>
<font size="4" color="red">こちらは赤字です</font></body>
</html>
<h1>はタイトル文字の大きさを表します。
1が一番大きくて6まで順に小さくなります。
<hr>は水平線です。
<font>タグで文字の大きさや色を指定します。
1から7まで順に大きくなります。
サイズと色など一つのタグ< >に複数入れる場合は
間に半角スペースをいれます。
色は純粋な色はそのままgreen yellow blueなどと記述できますが、
その他の微妙な色は別の表示方法がありますので、次回の説明といたします。
=========================== ご質問コーナー =======================
今回はアウトルックのご質問をふたついただきました。
まず5.0で、画面に左下に連絡先一覧がいつもでていたのに、
×でけしてしまったら、次回からでなくなったというものですが、
これは表示のレイアウイから連絡先にチェックするとでてきます。
届くメールマガジンがふえてきて、個人的なメールとわけて受信できないか
というご質問ですが、ファイルのフォルダからフォルダの作成で
あたらしくmag2などの名前で専用の入れ物をこしらえます。
その後4.0ではツールの受信トレイアシスタントから追加ボタンを押して、
5.0ではツールのメッセージルールから設定してみてください。
HPtop back next