今回はエディタをつかってタグを書き、それをHTMLで
保存して、ホームページとしてブラウザで表示されるか確認します。
この講座では毎回一口HTMLとして基本的なタグの説明をしています。
1.準備
まず、デスクトップを右クリックしてあたらしいフォルダを作成し、
これにご自分のサイトの名前をつけます。どんな名前でもいいのですが、
半角英数文字にしておきます。自分のパソコンの中でみるには
日本語でもいいのですが、サーバーにアップすることを考えて、
これからつくるファイルなどはすべて半角英数で名前をつけます。
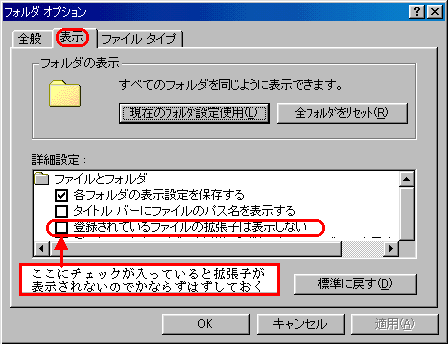
マイコンピュータを開き、表示からフォルダオプションの表示タブで、
登録されている拡張子の名前を表示しないにチェックがかかっていれば、
はずしておきます。

2.メモ帳に書く
それではメモ帳をひらいてください。
前回までに
<html>
<head><title>ホームページ作成講座</title></head>
<body>ここに本文です</body>
</html>
というソースをかきました。これをうってみましょう。
タグの基本は半角英数文字です。中に書く文章は日本語です。
大文字と小文字は区別されませんので、どちらでも結構です。
3.保存する
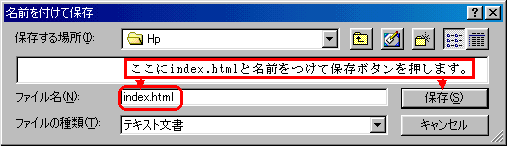
これをファイルから名前をつけて保存にします。
ファイルの名前はindex.html、場所はデスクトップにさきほど作成した
フォルダです。メモ帳は閉じます。
こちらは大文字小文字は区別されますので、
全部小文字に決めておくとわかりやすいかもしれませんね。

4.確認する
できたindex.htmlのファイルをダブルクリックして

ちゃんと表示されているかどうか確認しましょう。
ブラウザが開いて中には「ここに本文です」という
1行だけが表示されています。
タイトルバーにホームページ作成講座とありますか。
なーんだ、簡単だわとおもわれた方、そうなんです。
とっても簡単なんです。
デザインにこったページとか、内容の複雑な企業や団体のページは
別にして、個人の方が思いを伝えたいだけなら、
特別難しいお勉強は必要ありません。
ブラウザは閉じないでそのままにして下さい。
5.修正して上書き保存
それではこれを修正していきますね。
表示からソース表示、HTML表示などにすると
さっき書いたソースがメモ帳ででてきます。

<html>
<head><title>ホームページ作成講座</title></head>
<body>ここに本文です<br>
<b>こちらは太字です</b></body>
</html>
<br>は改行、<b>は太字です。
このように修正したら、上書き保存してソース表示を−ボタンで
最小化してブラウザの更新ボタンを押します。
ここに本文ですの下の行にこちらは太字ですという行が太字で
書かれていることを確認してください。
次回は実際に作成フソトを使ってつくってみます。
******** 一口HTML ***********
<p></p>と<br>の違い
ワードをつかわれている皆さんなら、ワードで文字入力しているとき、
エンターを押すのと、シフトキーを押しながらエンターキーをおすのとで、
改行のマークが違うことを御存知かもしれません。
普通のエンターは段落を変えることであり、シフトをおしながらの
エンターは強制改行で、段落の書式はかわりません。
HTMLでも<p>は段落をかえることで、<br>は単に改行です。
<p>は普通段落の終わりに</p>をいれますが、<br>はそれのみで使用します。
=========================== ご質問コーナー =======================
スタート-プログラム-Internet Explorerにフロントページがないのですが
というご質問です。
FrontPage Express はInternetExplorer4.xやWIndows98 に付属しており、
上記にない場合はアクセサリのインターネットツールの中にあります。
私は最初の頃はずっとこれを愛用しており、いまでもページによっては
これを使っています。あなたのパソコンには入っていますか。
マイクロソフトオフィスの中にあるFrontPage は本格的なソフトですが、
こちらは簡易版とでもいいますか、機能は多少限定されているようです。
HPtop back next