ワー今回はウインドウズに付属のペイントをつかって、
タイトル文字と壁紙を作成してみます。
ワンポイントにペイントの使い方がございますので、
よろしかったらそちらもご参考にどうぞ。
1.壁紙をつくる
カウンターのページのお花の壁紙を作ってみましょう。
これはペイントのスプレーをつかった簡単なものです。

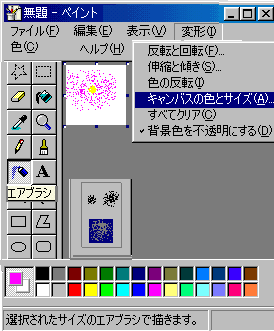
1)キャンパスの大きさを決める
メニューの変形からキャンパスと色とサイズで
60×60ピクセルに設定しましす。
2)色とツールボタン、範囲を選ぶ
ピンクの色を選びエアブラシを選びます。
下に吹き出し範囲が狭いのから広いのまで3種類ありますので、
一番下の広いものを選びます。
3)キャンパスに花を描く
真中へんに大きくまるくふきつけます。
次に黄色を選び一番狭い範囲で花の中心あたりに芯をいれます。
次は緑で葉っぱの形にします。ちょっと量が多すぎたとおもったら、
エアブラシで上から白色をのせます。
4)コピーする
このままでもいいのですが、あまりお花ばかりでうるさいので、
キャンパスを120ピクセル四方に伸ばして、
今書いたお花を右下にコピーします。
ツールバー右上の選択ボタンを押してかいたお花を範囲指定してやります。
コントロールボタンを押しながら右下にドラッグするとコピーできます。
5)保存する
これをflowerという名前をつけて保存します。ファイル形式はgifにします。
次にグラデーションの横じまをつくってみます。
1)四角の桝目をつくる
新しいペイントを開いて変形のキャンバスの色とサイズから40×20ピクセル
の四角をつくり、薄いグリーンを流し込みます。
2)2つめと3つ目のの桝目をつくる
キャンバスを40×60にして色の編集から色の作成で、先ほどより少し薄い
グリーンをクリックし、色の追加を押してOKを押します。
いまできた薄めのグリーンを広げた白いキャンバスに流し込みます。
同様に40×100にして、より薄い色を流します。

3)コピーする
キャンバスを40×160にして、一番上の緑色を40×20を
画面右下にでる数字で確認しながら選択し、コントロール+ドラッグで
一番下にコピーします。
4)スポイトから流し込み
上から2番目の色を消しゴムの下のスポイトでクリックして吸い取って、
下から2つ目の白いキャンバスに流し込みます。
5)名前をつけて保存
これで縦長のグラデーションができました。green.gifという名前で
保存します。微妙な色はペイントでgifにするときえてしまうので、
いったんビットマップで保存して、画像変換フソトなどを使って
gifにすると大丈夫です。はっきりした色でしたら、ペイントでもOKです。
2.タイトル文字をつくる
1)グレーの文字を入れる

400×80ピクセルにして、グレーを選び、Aとかかれたテキストボタンで
画面上半分に文字をいれる範囲を決めて、ようこそ私のホームページへと記入し、
丸ゴシック22ポイント太字にします。どこか別のボタンをクリックすると
文字のまわりにあった点線が消えて確定されます。
2)赤で文字を入れる
同様にテキストボタンで赤色を選び下半分に同じ文字を書きます。
ポイントなどの書式はさきほどのものが残っています。
同様にテキストボタンで赤色を選び下半分に同じ文字を書きます。
ポイントなどの書式はさきほどのものが残っています。
3)背景を選ぶ

選択ボタンでいま描いた文字を選びます。
ツールボタンの下に赤いまるや緑の四角などの絵がかかれたボタンが出てきます。
これは選択したときに背景ごと選ぶのか背景は無視するのかという意味です。
上のボタンを押したままグレーの文字列の上に
紫の文字列を重ねるとグレーの文字列が消えてしまいます。
今回は背景の白い色は無視して紫の文字列のみ重ねたいので、
下のボタンを選びます。
4)文字を重ねる
コントロールを押しながらグレーの文字の上に赤の文字を重ねます。
立体的な影つき文字のようにしたいので、すこしだけ左下にずらせます。
5)保存する
キャンパスを高さ半分にして範囲ボタンで文字列をキャンパスの真中に
収まるように移動してtitle.gifで保存します。
なお、フォトエディタなどの画像ファイルがはいっていれば、背景を透明にすると
よりすっきりします。
3.壁紙とタイトル文字を練習ファイルに貼る
それではできた画像を4回目につくった練習ファイルに貼ってみましょう。
まず、ファイルのソースを開きます。bodyタグの部分が下記のようになっているでしょうか。
---
<body bgcolor="#DCE48B">
<p align="center"><font color="#FF0080" size="5">
ようこそ、私のホームページへ</font></p>
---
これを下記のように変更します。
---
<body background="flower.gif" bgcolor="#DCE48B">
<p align="center"><img src="title.gif" alt="ようこそ私のホームページへ"
width="400" height="40" border="0"></p>
---
変更したファイルはrensyup.htmとして保存しましょう。
出来あがりはこちらです。
随分印象が変わったのが確認できましたか。
同様に壁紙をグラデーションにしてものはこちらです。
なお、spoonがいままでに作成した壁紙をこちらに一覧にしてみました。
次回は ワードアート、クリップアート、フリー素材です。
******** 一口HTML ***********
<html><head><title>ホームページ作成講座 06</title></head>
<body background="flower.gif" bgcolor="#DCE48B">
<p align="center"><img src="title.gif" alt="ようこそ私のホームページへ"
width="400" height="40" border="0"></p>
</body></html>
画像を挿入するには<img src="○○.gif" alt="画像の説明"
width="幅" height="高さ" border="枠線の太さ">とします。
幅、高さはかならず画像をひらいて確かめてください。
作成ソフトなどを使ってらっしゃる方で、ここの数値のみが小さくて、
実際の画像がとてつもなく大きなものを使ったらっしゃったりして、
読みこみの遅いページがあります。その場合は画像そのものを
縮小してやると随分軽いページになります。
=========================== ご質問コーナー =======================
エクセルで表を作成しているが、数値がはいる項目や文字がはいる項目ごとに
IMEで入力できる文字をかえないといけないので、もっと簡単にできないか
というご質問です。これは列ごとにデータから入力規則で整数しかいれない
とか、日本語しかいれないとかはじめに設定しておくと便利です。
また、入力時のメッセージやエラーメッセージなどを表示してやると
他の人が作成する場合にも親切です。
HPtop back next