前回までに、トップページ、滝道について、春夏秋冬、地図、リンク集、
トイレ一覧と6つのページをつくりました。ページが増えてくると、
トップページに横にリンク先を並べるのが困難になってきます。
今回はフレームという機能をつかって、左のページにメニューを、
右のページに本文を表示させてみましょう。これだとどのページにいても
好きなページに飛べるので、コンテンツが増えてくることが予想されるなら
最初からフレームのページにされてもいいですね。
1.準備
前回まではビルダーのテンプレートからページを作っていた関係で
ページ名がsub1.htmなどとなっておりました。これだとわかりにくいので
今回はページの名前をabout.htm season.htm map.htm link.htm toilet.htm
とそれぞれ変更しておきます。
2.トップページの分割
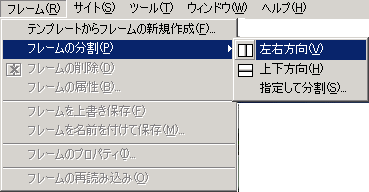
ビルダーでトップページを開き、メニューのフレームから、フレームの分割
で、左右方向を選ぶとフレームの指定分割がでてきます。
新規に別フレームファイルを作るのか、現在のファイルをフレームにするかと
聞いてくるので、現在のファイルを選びます。

3.ファイル名とフレーム名
画面が真っ白になって、真ん中に線がでてくるのでびっくりしますが大丈夫です。
画面左側でカーソルが点滅している状態を確認してファイル、名前を付けて保存で
list.htmと名前をつけます。left.htmなどご自分でわかりやすい名前で結構です。
ファイル、フレームからフレームの属性でフレーム名も同じにしておきます。
真ん中の線を少し左側にドラッグして本文の表示領域を広げておきます。
右側の画面をクリックして、名前をつけて保存で、main.htと名前をつけます。
これもright.htmなどでももちろん可です。こちらもフレーム名をつけます。

4.メニューをつくる
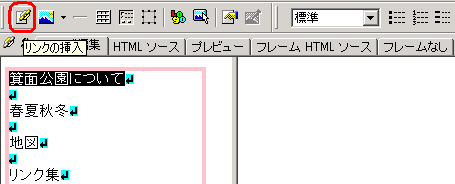
画面左側に「箕面公園について」「春夏秋冬」「地図」「リンク集」
「トイレ一覧」「トップページへ」と改行しながら文字をいれます。
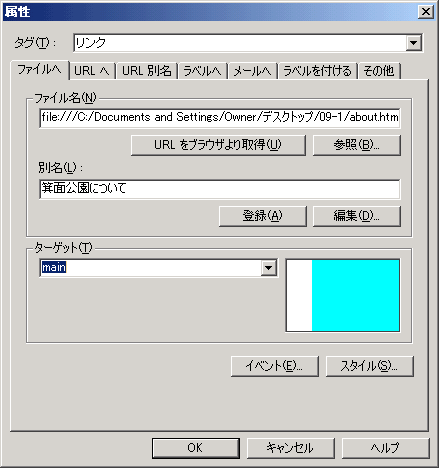
箕面公園についての文字をドラッグして、リンクボタンを押します。
ファイル名はabout.htm、ターゲットはmainを選び、OKです。
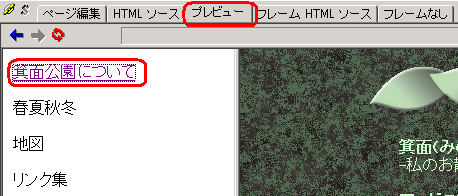
プレビュータブにして、ちゃんとリンクがはれているかどうか、確認しましょう。。



5.トップページの作成
編集画面に戻って白紙のままのトップページを作成します。
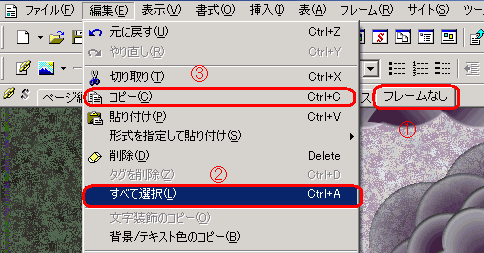
あたらしいページをデザインして作成してもいいですが、今回はフレームなし
タブのページをすべて選択してコピーし、ページ編集画面タブに戻って、
右側の画面に貼り付けます。もう一度フレームなしのページに戻って、
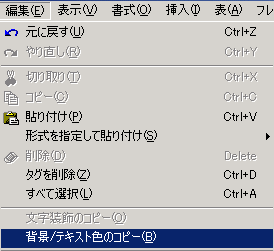
編集の背景/テキスト色のコピーをし、トップページに貼り付けます。
左側のメニューの画面にも背景をはりつけて出来上がりです。
ビルダーの右上の×で終了すると保存しますかと3回でてきますので、
いずれのページもはいで保存します。


6.仕上げ
それでは出来上がったindex.htmファイルを開いてみましょう。
即席で30分で作ったにしては上出来ですよね。箕面公園についての
ページを開いて、トップページへ戻るをクリックしてみましょう。
あれれ、フレームが2つもできてしまいました。これは訂正しておかねば。
フレームがあればこれは必要ないので、各ページのトップページに戻る
は削除します。トップページのメールのアイコンは、メニューに移動
してみました。メニューページが寂しいので、小さなボタンをつけてみました。
これで出来上がりです。
次回はスタイルシートについてです。
=========================== ご質問コーナー =======================
以前にWordで表がページをまたがるときの対処方法をご紹介しましたが、
mapleさんから2000では表のプロパティより 行 オプション
行の途中で改ページする 各ページにタイトル行を表示する にチェックを
いれると簡単にできるのではと教えていただきました。
これは以前にwanichanからも直接教えいただいたのですが、こちらがワード98
でうまくいきませんでした。ワード2000以上の方はこの方法をおためしください。
戻る 次へ 講座トップ