テーブルというのは表のことです。以前のホームページ作成講座の8回目
でも解説しておりますのでこちらもご参考にどうぞ。
今回のビルダー講座では最初にテンプレートから各ページを作成して、
そのあと、ページを追加したり、内容を変更したりする方法をとりました。
でも、あのテンプレートって最初から点線の枠線があったことにお気づき
でしょうか。あの点線こそがテーブル、つまり表なのですね。
でも、ビルダーの表のボタンでつくったら点線にならないわとおっしゃる方、
いいところまでいってますね。あと一歩、表の属性から枠表示のチェックを
はずしてやればいいだけなのです。
以前の講座8回目の一口HTMLでいうところの
<table width="680" border="1">は枠線の太さが1ですよということですから、
border="0"ということにすると枠線は表示しませんよということになります。
ちなみに<table>から</table>までが表ですよということで、width="680"は
680ピクセルの巾にしなさいよということですね。
<tr>から</tr>までが1行で、その中に<td>から</td>までのセルがはいります。
それでは具体的にビルダーを使って、トイレの表を作成していきましょう。
滝道のトイレには昆虫のプレートがはりつけてあって、おもしろいのです。
1.表の作成
1)表の挿入
ビルダーから標準モードであたらしい白紙のページをひらきます。
メニューの表から表の挿入で14行8列といれてOKボタンをおします。

1行目左から場所、昆虫の名前、男性小用、男性個室、女性用、障害者用、
水洗、お勧め度といれます。
2行目左から駅前、-、6、3、6、0、○、◎といれます。
3行目左からエレベーター前、-、2といれます。
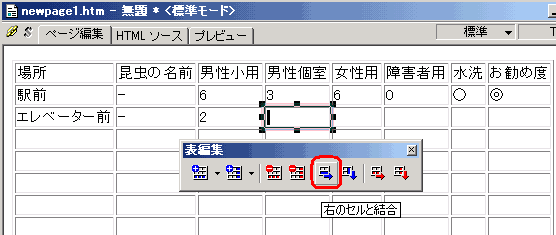
2)列の結合
ここのトイレは個室に男女の区別がないので、セルの結合をして
数字を入れたいと思います。メニューの表示からツールバーで
表というところにチェックがはいっているでしょうか。
もしチェックがない方はここをクリックしてチェックをいれてください。
で、カーソルの位置を確認します。カーソルが表の外にでているときは
表のツールバーがグレーになっています。表の中をどこかクリックすると
表のツールバーは赤や青の色がでてきます。カーソルを3行目
左から4列目において青い矢印が右を向いているボタン、右のセルと結合ボタン
をおしてください。男性用と女性用のセルが結合されました。

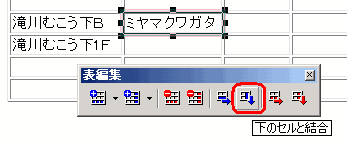
3)行の結合
11行目に滝川むこう下B、ミヤマクワガタといれ、12行目に
滝川むこう下1Fといれます。このトイレは道からみると男女2つのトイレが
あるだけなのですが、地下にもトイレがあるのです。
で、この建物にミヤマクワガタのプレートがはりつけてあります。
ミヤマクワガタといれたセルにカーソルを置いて、青い下向きの矢印のボタン、
下のセルと結合ボタンを押します。

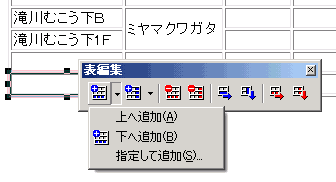
4)行の追加と削除
最初14行でいいわとおもって作り始めたけれど、途中で行を2行挿入したい
場合は14行目にカーソルを置いて、青い+とかかれた左側の行の挿入ボタン
を2回押します。これで行が追加されました。このボタンの右側に小さな下向き
三角ボタンがあります。これでいまある行の上に追加したいのか下に追加したい
のか選択することもできますし、たくさんの行を追加したい場合などは
行数を指定して追加することもできます。行を削除する場合は赤い-の
ボタン、行の削除ボタンで削除します。このときカーソルをおいた行の中に
文字がはいっていると、文字も一緒に削除されてしまいます。

5)列の追加と削除
列の追加や削除ボタンもほとんど同じ形なので間違えないようにしましょう。
よくみると列の追加や削除のボタンは赤や青のセルが縦にぬられています。
8列目にカーソルを置いて、列を1列追加して備考とでもいれておきましょうか。

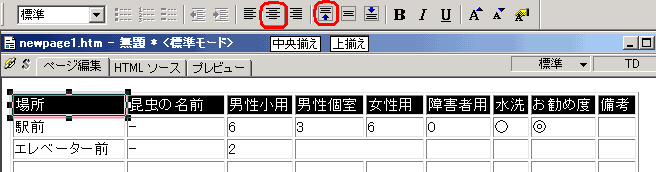
2.表の書式
このままでは各セルの左側に文字がくっついているのでちょっとみにくいですね。
1行目のセルを選択して、センタリングボタンをおしてみます。2行目からは
2列目から8列目までを選択してセンタリングです。右端と左端の列は左寄せの
ままの方が文字がよみやすいですね。また、1列目は2行に、2列目は3行に
というように何行にもなった場合、ビルダーは高さ方向に中央寄せをします。
これでは読みにくくなりますので、文字をたくさん打つ場合は上揃えボタンで
揃えてください。ケナフ日記のページなどはそういう風にしております。

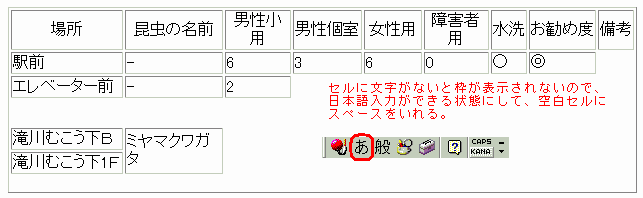
3.空白セル
このままで一旦プレビューを見てみましょう。あれれっ、セルがない。
そうなんです。ビルダーではセルに文字がはいっていないとこういうことに
なるのです。もちろん全部のセルに文字をいれていただくといいのですが、
空白のままでセルだけ表示したい場合は全角のスペースをいれてください。

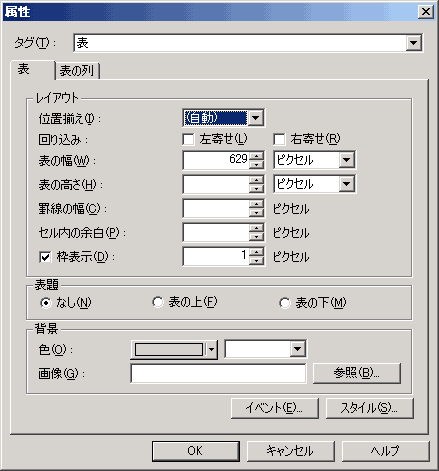
4.表の属性
標準では表の枠線は立体的になります。この枠線を消して中のセルに色を
つけると同じ表でも雰囲気がかわります。この場合は表の枠線の上を
クリックして、属性の変更ボタンをクリックし、枠線のチェックをはずします。


属性の変更ボタンは表示、ツールバー、挿入の挿入ツールバーの中にあります。
スプーンのページの雑記帳トップなどがこの方法をつかっております。
この属性の変更から枠線の巾を変更したり、表そのものの大きさや
各セルの大きさの指定をしたりすることもできます。
できあがりはこちらです。
なお、ご参考としていろいろな表や線の見本をご用意いたしました。
次回はフレームの作成です。
=========================== ご質問コーナー =======================
どこでも配置モードや、レイアウト枠を使ってページを作成していらっしゃる
方で、どうもバランスがとりにくいというご質問です。目分量で、だいたい
この位かなと位置あわせをしても、上のレイアイト枠と下のレイアウト枠が
微妙にずれていたりするとバランスがくずれますから、そういうときは
グリッド線を表示して確認しながら作業をすすめると解決します。もちろん
今回のテーブルでもきれいにレイアウトできます。
戻る 次へ 講座トップ