ワードのスタイルを使われたことがあるみなさんなら理解していただけると
おもうのですが、ビルダーにもスタイルというのがあります。
一つ一つ、文字はこうで、背景はこうでと設定していくのではなくて、
こういうスタイルにしますと設定すると一気にみんなその設定になってくれます。
1.ビルダーのスタイルシートを使って
ホームページビルダーに入っているスタイルシートをサイトに適用してみます。
1)サイトを開く
まず最初にサイトを開いておく必要があります。
メニューのサイトからサイトを開いてください。まだサイトを作成されていない
方はこちらをご参考にどうぞ。サイトはいくつでも作ることができます。
まずはお勉強用のサイトをフォルダごとコピーし、練習用サイトを作って、
ひとまず練習してみてください。
サイトの管理につきましてはビルダー講座3回目をご参照ください。

2)サイトにスタイルを適用
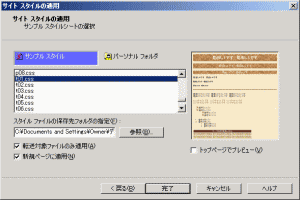
メニューのサイトからサイトスタイルの適用を選びます。サンプルで提供
されているスタイルを設定するを選び、次へ。いろいろなサンプルをみることが
できますので、お好みのものをお選びください。今回はt01.cssを選んでみました。
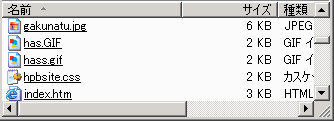
完了ボタンを押します。ずいぶん印象がかわりましたね。サイトの中にcssと
いうファイルができており、これがサイト全部のスタイルを管理しています。
出来上がりはこちらです。



3)スタイルの解除
スタイルの解除もとても簡単です。サイトを開いている状態で、
サイトスタイルからスタイルの解除を選びます。ページは元に戻りました。
でも、hpbsite.cssのファイルはのこったままですから、
いらなければ削除しましょう。

2.文字スタイル
たとえば、リンクをはった文字には普通下線がつきますが、それがいならいわと
おっしゃる方は文字にスタイルを設定してみましょう。
元サイトを開き、文字に下線がはいっていることを確認しておいてください。
1)スタイルの設定
リンクのある文字にカーソルを置いて、書式、スタイルから追加を選びます。
文字飾りのところの「なし」にチェックをいれてOKボタンをおします。
すべてのリンク文字の下線がなくなりました。

2)編集
やっぱり下線があったほうがわかりやすいわと思われたら、書式、スタイルの
スタイルシートマネージャーからA(リンク)というところを選んで、
編集ボタンを押します。文字飾りなしのチェックをはずすと元に戻ります。
このスタイルの設定画面では文字を太くしたり、斜体にしたり、文字色や
背景色を変更したりすることができます。今回はリンク文字のスタイルですから、
ビルダーの中のカーソル位置は必ずリンク文字の上においてください。
3.ページスタイル
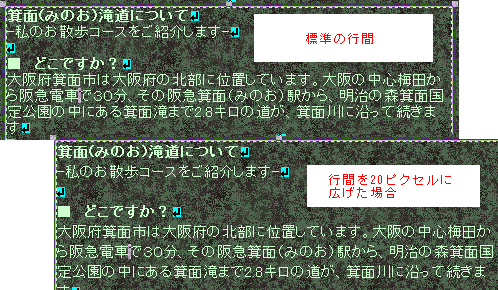
ページの行間を広げて文字を読みやすく設定してみましょう。
about.htmを開いて文字の中にカーソルをいれ、スタイルシートマネージャー
から追加を押してスタイルの設定の文字のレイアウトタブから行間とかかれた
右側の予約語という▼を押してピクセルに直し、その左の窓に20といれて
みましょう。 行の間隔が20ピクセルに広がって読みやすくなりました。


次回はロールオーバーについてです。
=========================== ご質問コーナー =======================
最初にページをアップして、次に更新しようとしたら、アクセス権がありません
とでて更新できなくなってしまったというご質問です。ビルダーを開いて
ツールからFTPツールの起動でファイル転送の画面が出てくるので、
接続ボタンを押します。右側にサーバーのファイルがでてきますので、
その中のパブリックファイルなどの初期フフォルダを開きます。
その中にインデックスファイルが見えたら、左側の自分のパソコンの中の
インデックスファイルを選んで転送します。右側にインデックスファイルが
無いところに送ろうとすると権限がありませんと断られます。
この方法でなくていつもの方法でおくるにはファイル転送画面の上の
真ん中あたりにある設定ボタンを押して設定しなおしてください。
戻る 次へ 講座トップ