前回は画像のあれこれをウェブアートデザイナーを使って作成しました。
でも、アニメーションのようにちかちか動くバナーってどうやって作るの?
とおっしゃる方のために、今回はアニメジフを作成してみます。
なお、最近はジフファイルでなくて、フラッシュという形式のアニメが
増えてきています。とても軽くてダイナミックな映像が楽しめるので
大人気ですが、作成するには専用のソフトが必要で、まだ見えない環境に
ある人もいらっしゃるし。その点、このジフファイルならどなたでも
ごらんになることができます。
1.ウェブアニメーターを開く
1)起動
ウェブアートデザイナーと同じく、ビルダーのツールからと
スタートボタンから、プログラム、ビルダー、ウェブアニメーター
とたどっての2通りの開き方があります。
もちろんデスクトップにショートカットアイコンを作成しておいても
いいですね。
2)初期設定
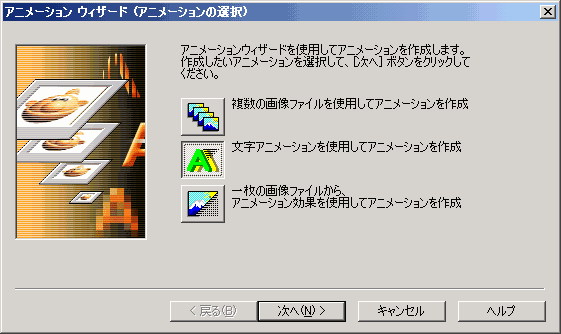
ウェブアニメーターを起動するとスタートアップの画面が出てきて、
アニメーションウィザード、ファイルを開く、新規作成、素材集から開くの
4つを選択する画面が出てきます。次回の起動時にはこのダイアログを
表示しないにチェックをいれると出てきませんので、ファイル環境設定から
起動時にスタートアップダイアログを表示するにチェックをいれると
再び出るようになります。
2.1枚の画像から
アニメーションウィザードから1枚の画像ファイルからを選び次へ。
画像ファイル名の隣の参照ボタンからst06_ml.gifを選び次へ。
効果の設定はノイズ、時間は1秒、フレーム数は4枚にしてみました。
このままでは拡散していきなり元にもどるので、編集からすべて選択して
コピー、貼り付けで、編集からをフレームの順序を反転を選びます。
上書き保存します。出来上がりはこちらです。18KB

3.文字アニメーション
同じくアニメーションウィザードから文字アニメーションをつくります。
背景を使用しないにして、巾200、高さ30にしてで次へ。
文字という欄に「みのお 滝道 散歩道」といれます。
サイズは35、色は黄色、フォントは丸ゴシック、
文字の装飾ボタンから効果をエンボスにしてみました。
効果の種類をクロス、時間は1秒、フレーム数は6枚にしてみました。
少し減速の方をクリックして、レバーを引っ張っておきます。
プレビューで確認したらOKボタンを押して名前をつけて保存で、
logo1.gifにすると上書きしますかときいてきますので、はいで保存します。
出来上がりはこちらです。21KB
4.複数の画像から
1)画像を準備する
複数の画像からアニメを作成する場合はまず元になる画像を枚数分用意します。
今回はボタンが3種類ありますので、これをアニメ風にしてみます。
用意するのは st06_i1.gif st06_i2.gif st06_i3.gifの3枚です。
2)アニメジフにする
ウェブアニメーターをひらいてアニメーションウィザードから
複数の画像ファイルを使用してアニメーションを作成を選び次へ。
画像の追加ボタンから3枚を選びます。
フレーム位置の指定は中央で、次へ。繰り返しの回数は無限、
フレームの表示時間は300、プレビューで確認して完了です。
名前をつけて保存で st06_i1.gifにし、うわがきしておきます。
出来上がりはこちらです。5KB
これらすべてがこちらで一度にご覧になれます。
5.ご使用にあたって
フレームの数を多くすると動きは滑らかになりますが、
その分サイズがおおきくなります。1枚のページに貼り付ける画像の合計で
表示される速さがきまりますので、たくさんはりつける場合は
なるべく小さくされるといいですね。またアニメーションは一つの
ページにたくさんつけるとちらちらして落ち着きのないページになります。
あくまでここぞというところにだけお使いください。
もう少し練習してみたい方のために簡単な画像をご用意しました。
5枚の画像を使ってアニメーションを作成してみてください。




 → 出来上がり
→ 出来上がり 
出来上がり画像のようになりますので、挑戦してみてください。
次回はリストの作成です。
=========================== ご質問コーナー =======================
文字の間にスペースを3文字分いれたいのにうまくいかないというご質問
です。ビルダーでは直接入力モードだと半角1文字しかはいりませんので、
日本語入力モード、言語バーのところが「あ」になっていることを確認して
スペースをいれてみてください。何文字でもお好きなところにお好きなだけ
いれることができます。
戻る 次へ 講座トップ