前回ビルダーでの転送方法を2通りご紹介しましたが、もう一つの方法が
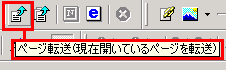
ありました。ビルダーでページを開いてそのページだけを転送する方法です。
ツールバーから現在開いているページを転送にすると簡単ですね。

今回はビルダーに付属の画像ソフトを使って写真や背景画像を加工します。
1.ウェブアートデザイナーを開く
1)起動
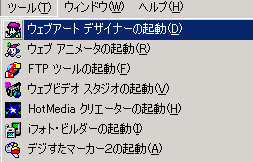
ビルダーを立ち上げておられるようでしたら、メニューのツールから
ウェブアートデザイナーの起動をクリックします。
パソコンを立ち上げた直後でしたら、スタートボタンからプログラム-
IBMホームページビルダー-ウエブアートデザイナーとたどってください。
デスクトップにショートカットアイコンを作成しておき、ここから直接
開くこともできます。私はこの方法を使っています。
ツールから

スタートボタンから

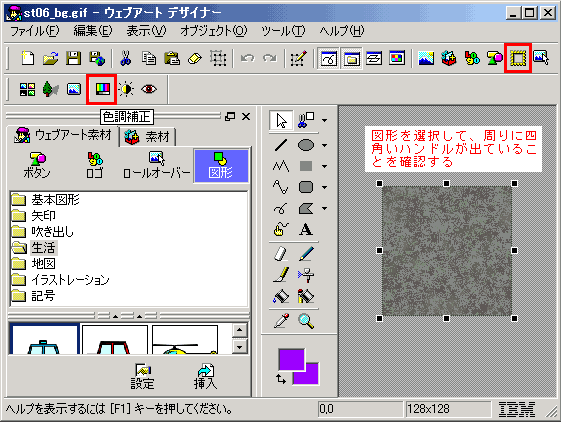
2)画面をみる
画面一番上には無題のキャンパスとなっており、白紙が広がっています。
左側にはテンプレートギャラリーがみえ、ボタン、ロゴ、ロールオーバー、
図形とそれぞれに格納されていますので、このテンプレートを加工して、
ご自分のホームページ部品を手軽につくることができます。
真中には細長い操作ツールバーがあります。これはバージョンによっては
ないかもしれませんが、お絵かきができます。マイクロソフトのペイント
やワードの図形機能をお使いなら、ボタンをみただけで大体の使い方が
理解できてしまうかもしれませんね。
画面上にはツールバーがあり、ビルダーと共通のボタンもありますが、
ロゴの作成やボタンの作成、フォトフレームの作成などというのもみられます。

2.背景画像の色調補正
前回作成したページでは文字は薄い色ですので、背景をもう少し濃くして
読みやすくすることができます。
1)背景画像をひらく
ウェブアートデザイナーから、開く、でst06_bg.gifをひらきます。
ビルダーではbgという名前がついているのがバックグラウンド、すなわち
背景画像になっているようです。
2)色調補正
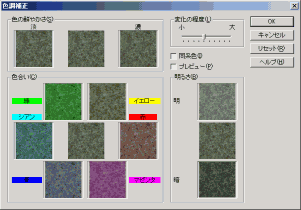
画像を選択して、ツールバーの色調補正のボタンをおします。
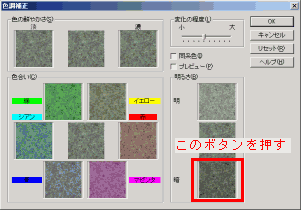
色調補正の画面があたらしく開いて、この画像の色合いはどうしますか、
鮮やかさや色合いはどうしますかと聞いてきます。
今回は一番下の暗いボタンを押してOKします。
上書き保存してそのままOKをおしてください。
トップページや春夏秋冬のページを開くと背景が暗くなって、
文字がくっきりしたことがわかります。
 →
→ 
3)背景画像について
今回のようにサイト全体に同じ背景画像を使っている場合は
すべてのページを違う画像に差し替える場合でも簡単です。
各ページはそのままにして、元の背景画像を削除し、
新しい背景画像を先ほどと同じ名前にしてアップするだけです。
今回はキャンパスを20×40ピクセルにして、操作ツールバーから
濃い目の緑二色に塗り分けてst06_bg.gifの名前で保存しました。
ご自分のページでこのテクニックを応用する場合ははじめから
back.gifなどとわかりやすい名前にされておかれるといいでしょう。
参考
3.フォトフレーム
春夏秋冬のページに額縁入り写真を飾ってみましょう。
このページは回りの背景がグリーンで
写真もグリーンでなんだかわかりにくいですね。
1)写真をひらく
ウェブアートデザイナーから、開く、でharu.jpgをひらきます。
お好きな写真で練習されてもいいですし、先ほどのページから
右クリックで名前を付けて保存してお使いになってもいいですね。
2)フォトフレームウイザード
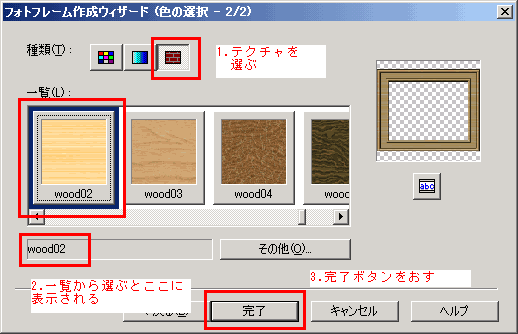
画面上にある額縁のボタンを押すと、フォトフレーム作成ウィザード
がでてきて、形状の選択画面になります。
solid09を選び、次へボタンを押します。
色の選択画面で種類のところに単色とグラデーション、テクスチャが
選べます。テクスチャのwood02にしてみました。完了ボタンで完成です。


3)名前をつけて保存
ファイルからgakuharu.jpgという名前をつけて保存します。場所はご自分の
パソコンの中のsub2.htmファイルがあるフォルダの中です。ファイル名の
下のファイルの種類でJPGを選びます。保存ボタンを押すと保存処理を
続けますかとメッセージがでてきますが、このまま「はい」をおします。
次に属性の設定画面が出てきて、設定前と設定後の画像がでています。
品質のレバーを少し左右に動かして設定後のファイルサイズを確認します。
80%程度に圧縮するとファイルサイズが10分の1程度に小さくなります。
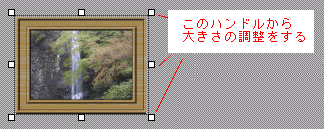
4)ページにはりつける
ホームページビルダーからsub2.htmを開きます。■春の右にカーソルを
おいて、画面上の富士山の絵のボタン画像ファイルの挿入ボタンを押します。
このボタンがみあたらない方は表示のツールバーで、挿入ツールバーを
表示するか、メニューの挿入から画像ファイル-ファイルからと選ぶこともできます。
gakuharu.jpgを選ぶと■春の文字のすぐ横に写真が挿入されます。
画像を右クリックして一番下の属性の変更をクリックします。
代替テキストに「春の滝」といれます。以前は遅い回線でアクセスしている
方で画像を非表示にしている方がいらっしゃって、そのためにここに
テキストで代替文字をいれましょうねということのようでしたが、
いまではそういう方も少ないかもしれません。目の不自由な方で
サイトの読み上げソフトなどをお使いの方には親切な表示になります。
回り込みの右寄せにチェックをいれてOKボタンをおします。
同様に夏、秋、冬も作成します。
出来上がりはこちらです。
4.モニターによる色調の違いについて
壁紙や文字の色は個人のお好みですし、個性を発揮できるところでも
ありますが、気をつけないといけないのは誰もが自分と同じ環境で
みているわけではないということです。
特に淡い色の壁紙などはモニターによっては真っ白で壁紙がないのと
同じことになっていたり、文字が薄いとほとんど読めなかったりします。
一般的にはCRTのモニターをお使いの方はかなり濃い目に表示され、
液晶やマックの方はやや薄いめに表示されるようです。
お友達のところでご自分のページを見せていただくなどして
違った環境でどんな色に表示されるのか一度確認しておきましょう。
なお、画像の縮小と圧縮はこちらで、
ウェブアートデザイナーを使ったバナーの作り方はこちらで
ご覧くださいませ。
なお、今回使いました4枚の写真はHIDEの我楽多箱という写真のページを
おつくりのHIDEさんにご提供いただきました。
次回はウェブアートアニメーターです。
=========================== ご質問コーナー =======================
ADSLで常時接続されておられる方のところにお伺いしたときのこと、
IDやパスワードなど何回も入れなおしてまちがっていないはずなのに
どうしてもページのアップがうまくいかないのです。
サイトの転送設定、編集から詳細設定でパッシブモードで接続するに
チェックしてやるとうまくアップできました。ブロードバンドルーターや
ファイヤーウオールを設置していて、どうしてもうまくいかない方は
お試しくださいませ。
戻る 次へ 講座トップ