今回は簡単な地図を書きながら図形のお勉強です。
1.グリッド線を表示する
まず、図を書いていくのに、基準となるグリッド線をいれます。
今回ははがきの横サイズをつかって、
左右上下ともに余白は10ミリにしています。
編集メニューの表示からグリッド線にチェックをいれます。
普通は横線が出てくると思います。
次にツールバーの図形描画ボタンを押して図形描画ツールバーを出します。
一番左の図形の調整ボタンからグリッドを選びグリッドの設定をします。
あまり小さすぎると見にくくなり、
大きすぎると細かな線が書きにくくなります。
ワード97、98では12ポイントごとに縦横に1本くらい。
これを2000で開くと、1.14文字 0.66行にそれぞれ1本となっていました。
目安になる線がグラフ用紙状に縦横に見えればいいので、
あまり厳密にこだわる必要はないようです。
Q&Aの3もご参考にどうぞ
2.オートシェイプでタイトルを
次に左上にタイトル文字をいれます。
オートシェイプの星とリボンから「横巻き」を選んで、
地図の上でドラッグして文字をいれる場所を確保します。
オートシェイプの色は薄い水色にします。
テキストボックスをその中にいれて
Welcome to Spoon's Partyと文字を入れます。
文字の色をピンクに大きさを14Pに、塗りつぶしは「なし」にして、
線の色も「なし」にします。微妙な調整はハンドルを出して、マウスでドラッグ、
またはコントロール+矢印キーで行います。
word6もご参考にどうぞ
3.直線でバス通りを
直線を選び、バス通りのところを斜めにドラッグします。
直線の両端に四角いハンドルがでている状態で、
線の種類から太さを6Pに変更します。
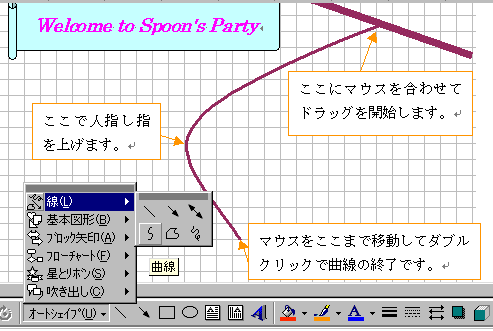
4.曲線で商店街を
曲線を描くにはオートシェイプから線―曲線と選びます。
バス通りと交差する所からドラッグし、曲げたいところで指をはなします。
このままで画面の下までマウスを移動してダブルクリックします。
ちょっとわかりにくいので、なんども練習してみてください。
まちがった線を描いてしまっても右クリックして切り取りを選ぶと
消すことができます。この線の太さは3Pにしておきます。

5.フリーハンドで脇道と三角公園を
直線や直線ではなくて、マウスを動かした通りの線を描くこともできます。
同じくオートシェイプの線からフリーハンドを選びます。
マウスポインタを画面にもってくると十字の形に変わりますが、
ドラッグをはじめると鉛筆の形になります。
これで細い道をかきます。三角公園は中を塗りつぶしますので、
かならず描きはじめと描き終わりがつながるようにして下さい。
6.四角形で銀行を
図形描画ツールバーの四角形を選んで銀行のあたりを四角くドラッグします。
この四角形が縦長だと高いビルになり、
横長だと低いビルということになります。
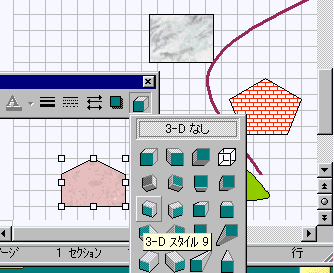
ツールバーの一番右側に3-Dというボタンがあります。
3-Dスタイル9を選びます。
四角が選択された状態でこれを押すと立体になります。
これは3-Dのスタイル17を選んで3Dの設定で奥行きを36Pにしたのと同じです。
塗りつぶしの色の塗りつぶし効果からテクスチャの大理石を選びます。
7.五角形で赤レンガのおうちを
オートシェイプの基本図形の中から五角形を選んで
画面の中でレンガのおうちあたりをドラッグします。
これもスタイル9で立体にして、赤色にして、パターンかられんが横にします。

8.フリーフォームでMy Houseと地図記号を
オートシェイプの線のフリーフォームを選ぶと、好みの形がきれいに描けます。
屋根のてっぺんでクリックして、グリッドの左へ2マス、下に1マス下がり、
またクリックします。そのまま2マス下がったところでクリックして、
右に4マス、上に2マス、最初の所に戻ってダブルクリックします。
おうちの形に見えますか。
立体にしてからテクスチャのピンクの画用紙を選びました。
地図の記号は下でクリック、上でクリック、左下に下りてクリック、
右でダブルクリックします。線を少し太くして、色を変えます。
その上にテキストボックスから北の方角をあらわす「N」をいれておけばわかりやすいでしょう。
9.丸と直線を組み合わせてバス停を
バス停は丸と直線を組み合わせて作ります。
まん丸を描く場合はツールバーから楕円を選んで、
シフトキーを押しながら描くとまん丸になります。
ちなみに真四角も四角を選んでシフトキーを押しながら描くと真四角になります。
その下に直線を縦に、さらにその下に短く横にいれてバス停になります。
このままではバラバラですので、
図形の調整ボタンの右にある矢印、図形の選択で
3つの図形を囲み、図形の調整からグループ化を選びます。
すると別々だった3つの図形がバス停という1つの図形になります。
これでドラッグするとバス停のままで動きますが、
グループ化していないと、丸と直線がバラバラで動いてしまいます。
10.基本図形の中からメモを
テキストボックスで銀行、三角公園などと文字をいれていきます。
テキストボックスは塗りつぶしと線の色を「なし」にしておくと
うまくいきます。
最後にオートシェイプの基本図形からメモを選びます。
画面の余白を残して、左上から右下にむけて大きく囲みます。
色は薄い緑を選びます。あらあらせっかく描いた図形が全部消えてしまったと
あわてないでくださいね。図形の調整から順序で最背面に移動を選びます。
はじめての方にはちょっと難しかったかもしれませんが、
図形を選択するにはグリッドをだしておくとか、選んでから
色や太さを変えるとかの基本がわかればもう自由にお絵かきができますので、
いろいろ楽しんでみてください。
次回は段組です。
back wordtop next