せっかく苦労して作ったホームページ。沢山の方に見にきてもらいたいですね。
そこでネット友達にリンクをはっていただけるようにお願いするのですが、
そのページを見てくださった方がつい押したくなるようなバナーを作ってみたいと思います。
ペイントでもワードでももちろん作れますが、今回はホームページビルダーに附属の
ウェブアートデザイナーから作成してみます。
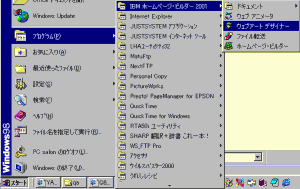
スタート、プログラム、ホームページビルダー、ウェブアートデザイナーで
開きます。

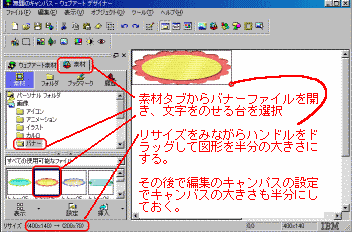
素材タブからバナーファルを開いて文字を乗せる台を選び、
画像の右下のハンドルを画面左上に向けてドラッグし、
画面左下のリサイズを見ながら半分程度に縮めていきます。

次に中に文字を入れていきます。
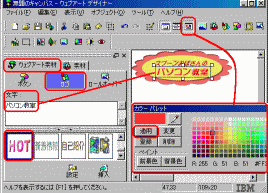
ウェブアート素材のタブをクリックし、ロゴを選んで、
お好きな文字のボタンをクリックします。
下の挿入ボタンでキャンパスに文字が入ります。
サイズが大きすぎてはみ出すようなら、ハンドルを持って縮めておきます。
文字と書かれた白い部分をクリックするとカーソルが点滅するので、
1行目にいれる文字を書きます。カラーパレットのボタンを出して
おすきな色をクリックし、摘要ボタンを押すと文字色が変更されます。

同じことをして2行目をいれ完成させます。
フアイル、名前をつけてキャンパスを保存を選びます。
ファイルの種類をGIFまたはPNGにします。

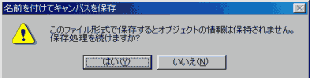
保存ボタンを押すとオブジェクトは保持されませんと出てきます。
はいを押して次に進んでください。
なお、ウェブアートファイルで保存すると次回文字を変更して
編集できるので、この形式でも一つ保存しておくといいですね。
ただし、これは自分のパソコンにいれておくだけで、
ネットにアップするのはいまから保存する方のファイルです。

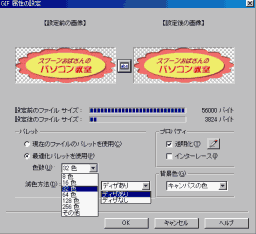
GIFで保存の画面が出てきたら、まず色数を落します。
画面右のボタンをみながら著しく変化しない程度に32色とか、
64色とかにするといいでしょう。
中に微妙な色やグラデーションが使ってあると色数は多めになり、
黄色とか赤とかの減色のみだと16色でもほとんど変化しません。
次にその下のディザありをなしにしてみます。これも変化がなければ
なしにしたほうがサイズは落せます。
設定後のファイルサイズを注意してごらんください。

これでOKボタンを押せば完成です。
今回作成したバナーは4KBになりました。
文字がきらきらしたボタンなど目立ちますが、
あまりサイズが大きいとだれも貼ってくれませんので、
サイズを小さく目立つように工夫してみてください。