デジカメで写真を撮り、メールやホームページに載せる場合、
そのままではちょっとサイズが大きすぎます。
なるべく負担をかけずにみていただけるように小さくしてみましょう。
ビルダーの中でハンドルをドラッグして画像の見かけを小さくしても
元画像が大きいままだとブラウザはその大きな画像を読み込みにいきますから、
元画像を小さくしておくことは大事なことですね。
1)フォトエディタ
私のパソコンでは画像をひらくとマイクロソフトのフォトエディタで開きます。
そのままトリミングして縮小すると簡単です。
画面の上部に75%とか出ているのはあくまで画面の表示のためのパーセントですから、
ここを小さくしても画像を小さくしたことになりませんのでご注意ください。
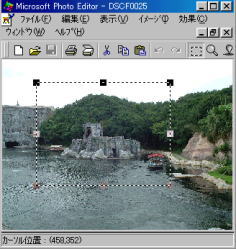
1.トリミング
小さめに撮影して91KBの風景画があります。
これをトリミングを使って不必要な部分を切り取ります。


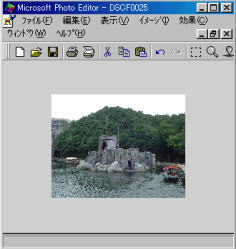
2.サイズの縮小
このままでも充分ですが、さらに実質的なサイズを小さくします。
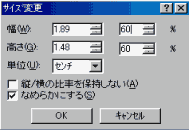
イメージ、サイズ変更から60%に縮小してみました。


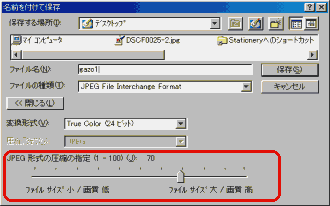
3.きめのあらさ
さらに小さくするにはきめをあらくしてみます。
ファイル、名前をつけて保存でオプションボタンを押します。
圧縮率を70%にして保存しました。
これで8.44KBにできました。

ここではマイクロソフトのフオトエディタを使いましたが、
デジカメに附属しているたいていの画像ソフトにはトリミングや
サイズの縮小、圧縮率の指定などがあると思いますので、
取扱説明書をお読みくださいませ。
2)ウェブアートデザイナー
次にビルダーに附属のウェブアートデザイナーでやってみます。
慣れるまでちょっと手間ですが、慣れると沢山の機能が楽しいと思います。
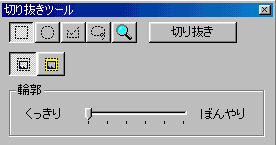
1.切り抜き
トリミングはここでは切り抜きとよばれるボタンにあります。
輪郭のハンドルををぼんやりの右側によせるとまわりがぼやっとしていい雰囲気にしあがります。
ここではフォトエディタと比較するためにくつきりにしました。


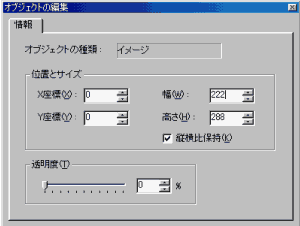
2.サイズの縮小
まず画像を選択してまわりにハンドルが出ていることを確認し、
メニューの編集からオブジェクトの編集を選びます。
先ほどと同じ60%に縮小するために幅を222ピクセルに指定しました。
縦横の比率を保持にチェックをかけてあるので、高さは自動的に計算されます。
もとの画像に戻ると小さくなって、のこりの部分が白くなりました。
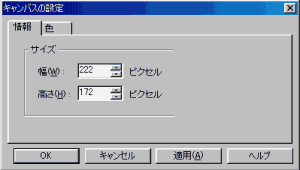
ここで、編集からキャンバスの設定で白いところをとります。
画像を選択してハンドルが出ている状態で、画面の右下をみると画像の大きさが
ピクセルででているので、それにあわせて幅と高さを指定してOKを押します。


3.きめのあらさ
できた画像を名前をつけてJPG形式で保存します。
このとき画質を70%に指定します。
これは右側の画面の画像をみながらあまり粗くなり過ぎないように調整してください。
 出来あがり画像
出来あがり画像