1.テンプレートウィザードから
1)開く
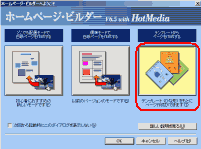
ホームページビルダーをひらきます。ようこその画面がでてきたら、
一番右のテンプレートから作成を選びOKを押します。

2)ウィザード
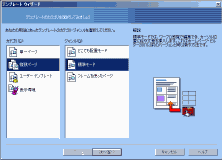
複数ページ、標準モードを選んで、次へボタンを押します。
右上に1/14という数字がでてきました。これから14枚のカードが
でてきますので、設定して次へボタンを押していきます。

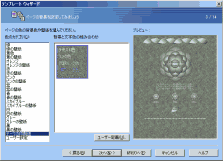
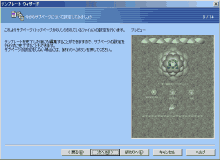
3)テーマ、レイアウト
レイアウトはプレーン、テーマはシックエレガンスを選びました

4)ページタイトル
初期設定ではトップページ1枚とサブページ3枚の、計4枚のページが
つくられます。ここではそれぞれのページのタイトルを設定します。
ページ一覧からシックページを選んでページタイトルのところに
「みのお 滝道 散歩道」と入れます。同様に項目1から項目3には
「箕面国定公園について」「春夏秋冬」「地図」と記入し次へ。

5) 色の設定
ページの背景や文字色などを変更したい場合はここから行います。
今回は変更せずにそのまま次へ進みます。

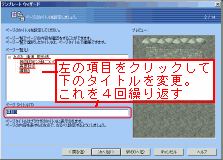
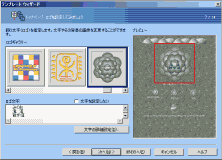
6)アイコンの設定
アイコンの形とその説明の文字を変更できます。
ここではアイコンはそのまま使って、文字を先ほど設定したページタイトル
に変更していきます。

7)区切り線の変更
これもそのまま使います。

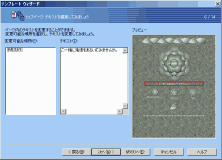
8)文章の変更
ここトップページの文章を変更します。
右のテキストという窓の中にここはホームページの説明をいれてください
という文字列がはいっていますから、この文字をすべてマウスのドラッグで
選択して、「ご一緒にあるいてみませんか」などといれます。

9) タイトルロゴ
次はタイトルのロゴを変更します。初期設定はWelcom My Homepageなどと
なっていますので、このまま使ってもいいのですが、ロゴ文字というまどに
「みのお 滝道 散歩道」といれるとロゴの中の文字がかわります。
書体や文字色などを変更したい場合は文字の詳細設定ボタンを押します。

10) メール設定
ページを見てくださった方からメールをいただきたいのなら、
ここはぜひ設定しておきましょう。文字というところはメールとありますから、
「お手紙」でも「mail」でも「管理者へ」でもお好きなものに変更してください。
どういう相手に見にきてほしいかによって、使い分けてください。
最初の頃「SpoonおばさんのPC Salon」というタイトルにしていたら、
年配の方から「おばさんの」ってなあにと質問されました。
英語の読めない人に対する配慮も必要かも。

11)トップページへのリンク
トップページへのリンクアイコンと文字列が変更できます。
ここはそのまま使いました。

12)サブページの文章
サブページの文章の原案ができていればここで書いてしまいます。
もしタイトルくらいしか思いつかなくて、中身は後でということであれば
テキスト1のタイトルだけ変更しておいて、サブページ3まで進みます。

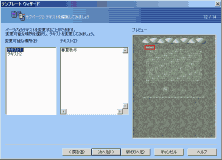
13)保存
14/14が最後の設定です。保存する場所をきいてきます。
今回は練習なので、参照ボタンから新規フォルダの作成で
滝道練習のフォルダの中に02という入れ物をつくりその中に保存しました。
完了ボタンで完成です。
先ほどのフォルダの中にあるindex.htmというファイルをあけて
ちゃんと3つのページにリンクしているか確認してみてください。

2ユーザーテンプレートから
苦労して作成したご自分のページがあればぜユーザーテンプレートに
追加しておきましょう。ビルダーでそのページを開いてファイル、
テンプレートから「このページをユーザーテンプレートに追加」します。
ジャンルやテーマを設定します。
次からはこのテンプレートを開いて、中身を変更してページを増やしていくと
サイト全体に統一感がでます。
次回はサイトの管理です。
すでにあるページをビルダーから開いたり、サイトを作成したりします。
=========================== ご質問コーナー =======================
今月もワードの表のご質問です。レイアウトをととのえるために表を使った
のですが、線を消したいとのことです。すべての線がいらない場合は
表全体を選択して、罫線ツールバーの線種を選ぶところで罫線なしにして、
田のボタンを押してください。この線だけいらないんだけどという場合は
罫線なしで鉛筆でなぞります。消しゴムで消すとセルの結合になりますので
ご注意ください。
戻る 次へ 講座トップ