オートシェイプはお絵かきなので、まず丸や四角などの図形を描いて
単色で塗りつぶして、塗り絵の感覚でお絵かきができますが、ワードは
優れものですから、単色だけでなく、色のグラデーションやいろんな模様を
使うこともできます。
1.単色
まずワードやエクセルなどで四角や丸の図形を一つ描いてください。
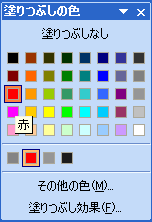
その図形を選んで、ペンキを流している形の、塗りつぶしの色ボタンの
右側▼をクリックします。塗りつぶしなしの文字の上の・・・・に
マウスポインタをあわせて上にドラッグすると、塗りつぶしの色
ツールバーを切り離すことができます。いろんな図形にいろんな色を
塗りたい場合は切り離しておくと操作が簡単です。
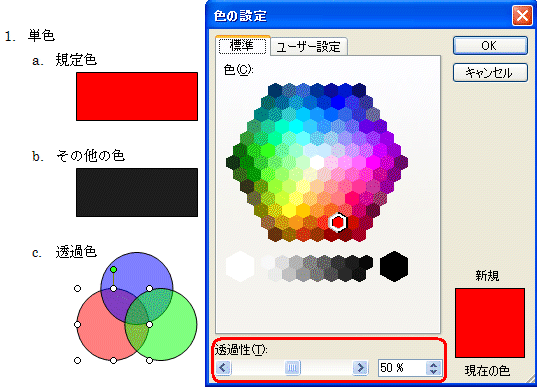
a.既定値
今見えている塗りつぶしの色、横に8列、縦に5行、計40色が既定値です。
描いた図形をクリックして、「赤」に塗ってみましょう。色の上に
マウスポインタをもっていくと色の名前がでてきます。

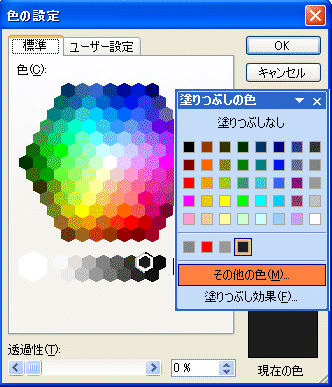
b.その他の色
灰色は4色しかありませんが、もっと微妙な灰色ももちろんつくることが
できます。その他の色をクリックして、標準タブの中のどこかの灰色を
選ぶか、ユーザー設定タブをクリックして、右側に出てきた上が白で、
下が黒の灰色のグラデーションの中から好みの色をクリックします。
OKボタンで戻ってください。

c.透過色
透過性のハンドルをドラッグして透けた色をつくることもできます。
図形を重ねるときなどに使用すると面白い雰囲気が出せます。

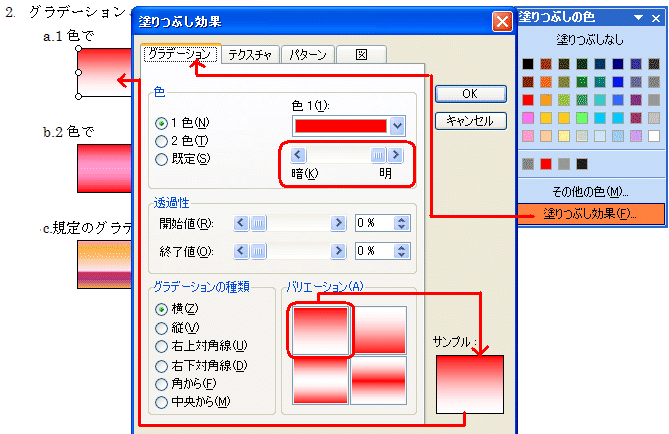
2.グラデーション
塗りつぶしの色から塗りつぶし効果を選ぶと、グラデーションがあります。
色は1色、2色、規定の3つから選ぶことができます。
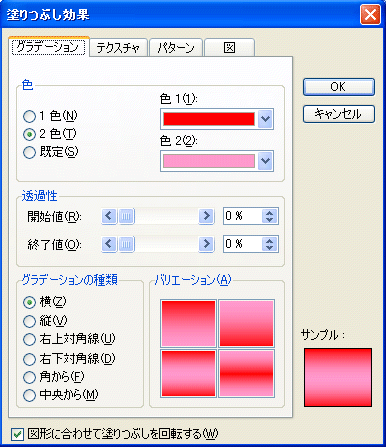
a.1色で
まず赤1色でのグラデーションをみてみます。
1色のところを選ぶと横に色の選択と明るさの選択ができます。
ハンドルを暗に寄せるほど黒に近くなり、明に寄せるほど白に
近くなります。今回は赤から白へのグラデーションにしてみたいので、
明に寄せてみました。透過性も何%にするのか選択できます。
グラデーションの種類では縦か横か真ん中からかなど選べます。

b.2色で
2色を選ぶと色が2つでてきます。赤とローズを選びました。
種類を横にして、真ん中をローズに端を赤にすると立体的に見えます。

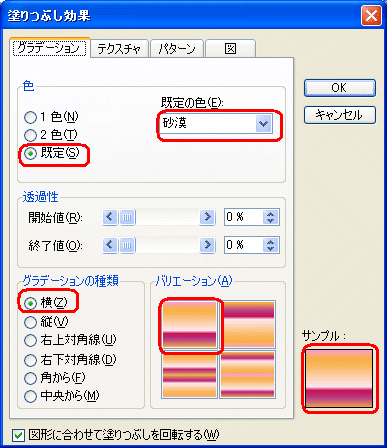
c.規定のグラデーション
規定を選ぶと、規定の色のところに名前がでてきます。
今回は砂漠を選んでみました。同じ砂漠でも4種類あり、それぞれに
微妙に表情が異なります。

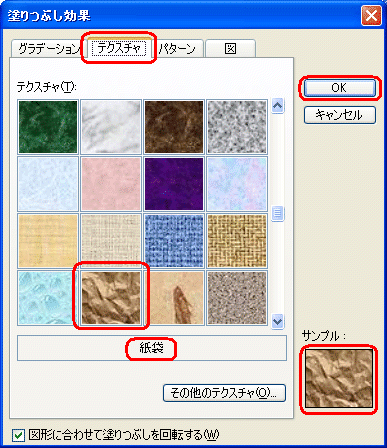
3.テクスチャ
グラデーションタブの隣にテクスチャがあります。
ここにピンクの画用紙とか、紙袋だとかの壁紙があります。
今回は紙袋を選びました。

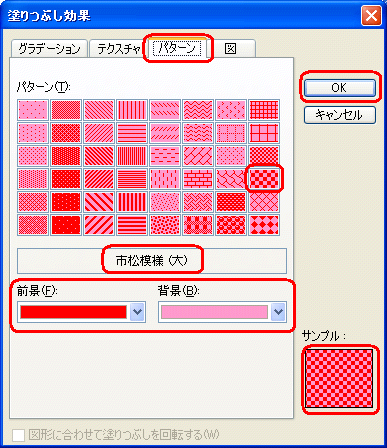
4.パターン
テクスチャの隣はパターンです。
前景赤、背景ローズにしてひし形を選びました。
球だとか、市松模様だとか、模様を選ぶと下に模様の名前が
表示されます。

5.図
自分のパソコンに保存してあるイラストや写真を図形の中に
いれることもできます。
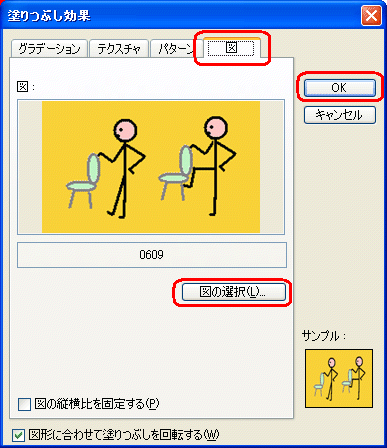
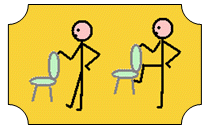
a.イラスト
パターンの右の図から図の選択ボタンから、ペイントで描いて
デスクトップに保存してあるイラストを選びいれてみました。


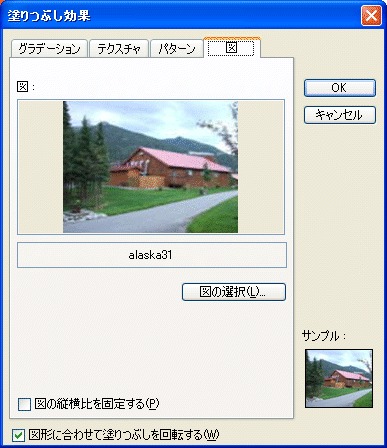
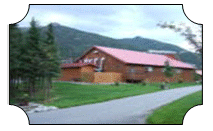
b.写真
もちろんデジカメで撮影した旅行の写真などをオートシェイプの中に
いれることができます。写真を角丸四角や楕円、ハートなどの形に
切り抜いたように見えます。


次回は線です。
=========================== 実際の使用例 =======================
・以前に描いたチューリップの便箋と封筒に使ったチューリップです。
グラデーションを斜めに使っています。
・季節なので簡単お雛様飾りです。
こちらでは既定値のグラデーションを横に使いました。
・クッキーバッグは表はグラデーション、裏面にパターン、その他の場所は
単色を使いました。
=========================== ご質問コーナー =======================
テキストボックスに影をつけたら、そのあと作成するテキストボックスに
全部影がついてしまった。いちいち影なしを選んでいるが、同じ文書の中で
影のないテキストボックスを出すにはすればいいかというご質問です。
どうやら、影のついたテキストボックスを既定値にしてしまっているようです。
影のついたテキストボックスを選び、影なしにしてから、図形の調整ボタンを
押して、オートシェイプの既定値に設定を選びます。
これで影のないテキストボックスをいくつでも描くことができます。
前へ 次へ オートシェイプトップ