クリカブルマップとはイメージマップともよばれ、画像全体でなくて、
画像の一部分から別のページにリンクをはることです。
私がサイトをひらいた当時はHTMLで苦労して手書きしました。
ビルダーではとても簡単に作成できるのでご紹介します。
1.ページの準備
まず、画像の入ったページとそこからリンクするページを用意します。
今回はトイレマップのページを作成し、そこから各トイレのページに
リンクをはります。地図はこちら、子供広場前のアサギマダラはこちらです。
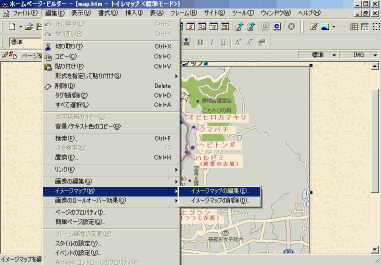
2.ビルダーで開く
マップのページをビルダーで開きます。地図をクリックして
画像を選択しておきます。画像の回りに黒いハンドルが表示されている
状態です。メニューから編集、イメージマップ、イメージマップの編集を
選択します。

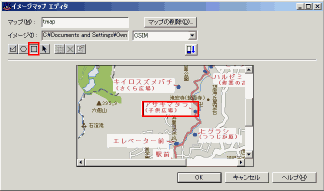
3.リンクをはる
イメージマップエディタがひらいたら、丸や四角のボタンがでてきます。

これは領域をどういう形で指定しますかということです。今回は文字の上
すなわちアサギマダラ(子供広場)という文字の四角い領域を指定しますので、
四角のボタンを押します。文字の上をドラッグして四角く選択して、属性
の窓が出てきたら、参照ボタンからasagi.htmを指定してOKボタンをおします。
プレビューモードにして、文字の上にマウスポインタをおいたら指の形に
変わるかどうか、クリックしたら、子供広場のトイレのページにいけるか
どうか確認してからサーバーにアップします。
他のページも順次追加の予定ですが、今回はこのページだけで練習します。

4.画像について
ここで使用する画像はご自分でかかれたイラストgifでもいいですし、
デジカメでとった写真のjpgでもいいですが、貼り付ける画像の大きさに
注意してください。とても表示に時間のかかるサイトをみていると
デジカメ画像をそのままビルダーにのせて、ビルダー画面で見かけの
大きさだけを小さくしている場合があります。ごらんになっている方は
ブラウザで元の大きな画像を読み込みます。ビルダーで読み込むときに
ちょうどいい大きさにまでウエブアートデザイナーなどの画像ソフトで
縮小してからおつかいください。
5.クリカブルマップの使用例
この機能の応用としてよく見かけるのはトップページにきれいなおうちの
画像があって、その玄関をクリックするとそのサイトへの入り口になって
いたり、地図の画像があって、それぞれのページに飛べるようになってい
たり、きれいなサイトマップの図からリンクをはってあったりするものです。
この機能を利用して、訪問者にわかりやすいサイトの誘導をしてみてください。
で、できましたら、ぜひスプーンにもこんなページができましたと
教えてくださいませ。
6.その他のビルダーの機能
ビルダーにはいままで12回でご紹介してきた機能のほかに、アルバムを
作成したり、サムネイルを作成したり、スライドショーを作成したり、
ウエブビデオスタジオを使って、ビデオ編集をしたりできる機能が
あります。通信環境が日進月歩の勢いで改善されているようですので、
遠くない将来、ほとんどが光ファイバーなどで接続されて、画像の大きさを
気にしていた時代が笑い話になると思います。どのページにも動画が
たくさんあるようなそんな時代はすぐそこかもしれませんね。
次回からはエクセル応用編です。
=========================== ご質問コーナー =======================
日記のページをつくったのですが、増えてきたので、昨年分を2002という
フォルダにまとめ、今年の分を2003というフォルダにつくっていこうとした
のですが、壁紙がきえてしまってというご質問です。
壁紙を使うページと壁紙の画像は同じ入れ物に入っていないと表示されません。
index.htmとtop.jpg、bgtop.gifが外にでていて、そのほかのファイルは
すべて2002と2003の中にはいっているようです。

統一感を出すために壁紙以外にもタイトル文字、ホームアイコン
などを使いまわしする場合は、それらを外にだしてしまって、日記のページ
のソースから<BODY background="bgnikki.gif">のところを
<BODY background="../bgnikki.gif">と書き換えてやります。
同じくホームアイコンなども<IMG src="home.gif">のところを
<IMG src="../home.gif">となります。
この場合は既に作成した2002年のページも書き換えます。
既に作成したものはそのままにして、新しいのを手直しする場合、
日記の壁紙は2002の中にいっているので、
<BODY background="../2002/bgnikki.gif">となります。
外にあるindex.htmに2002の中にある壁紙を使う場合は
<BODY background="2002/bgnikki.gif">です。
../はそのフォルダから外にでるおまじないとおぼえてください。
戻る 講座トップ