私がはじめて手にいれたデジカメはエプソンのCP100という大きなものでした。
定価は¥69800だったみたいですが、中古で5000円で買いました。
ホームページを作成した最初から1年くらいはこれが重宝しました。
ケナフ日記などデジカメでどんどん写したのですが、今見ても
新しいデジカメの写真とほとんど変わりません。
ただ、とても大きくて持ち運びが不便だったのと、液晶ディスプレイが
ついてなくてパソコンに取りこむまでどんな写真がとれたのか
わからなかったこと、乾電池が常に消耗して
電池代がばかにならなかったことが不満と言えば不満でした。
今現在はフジフィルムのメガピクセルというのを使っています。
付属ソフトやケーブルなどすべてふくめても5万円弱で、電池は充電式だし、
小さいし、すぐに見て気にいらなければ削除できるし
とても満足しています。
で、その写真をパソコンに取りこんで年賀状や暑中見舞いに
貼りつけたりして利用したり、名刺と人物を一緒にとって人脈データベース
に活用してもいいのですが、この講座ではホームページに貼りつけていきます。
1.画像をパソコンに取り込む
デジカメを手にいれたときに画像ソフトも一緒についてきたでしょうか。
取り扱い説明書どおりにパソコンに画像をとりこみます。
それぞれについて説明したいのですが、機種によっても
取りこみ方法によっても 操作はいろいろみたいなので、
ここでは私のいつもの操作を 例として説明させていただきます。
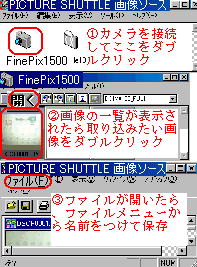
1)カメラにパソコンからのケーブルをつなぎ、デジカメのスイッチを入れて
PCモードにする
2)ソフト(PICTURE SHUTTLE)をひらき、Fine Pix500をダブルクリック
3)撮影した写真の一覧が表示されるので、取りこみたいものを選び
写真を開く。
4)名前をつけて保存する
私はわかりやすいようにデスクトップにしています。
すべての作業が終わってから取りこんだ日付のフォルダを作って、
デジカメフォルダに片付けています。
5)ソフトを閉じて、デジカメのスイッチを切る

2.ファイルの加工
そのままですととても大きい画像ですので、サイズを小さくしてやります。
ビルダーなどの作成ソフトで作られた方に多い失敗として、
大きな写真を作成ソフトの中でハンドルをドラッグして小さく表示
しているページがみうけられます。これではみかけは小さくても
実際には大きな写真を取りこまねばならず、
非常に時間がかかってしまいます。
逆に小さなものを大きく表示するのは
画像がよほどみにくくならない限り大丈夫です。
1)画像の縮小
作成ソフトで小さく表示するのではなく、
画像ソフトで画像そのものを縮小して小さくします。
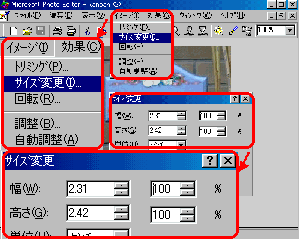
フォトエディタではイメージメニューのサイズ変更から
縮小する%を指定します。

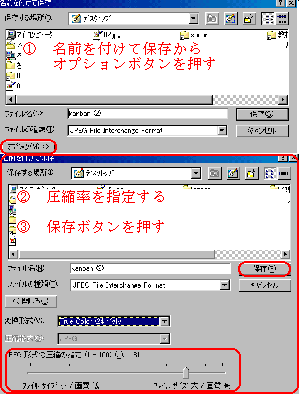
2)画像の圧縮
JPGですと名前をつけて保存で圧縮率を80%程度にしても問題ないようです。
この場合小さくなるのは実質的な画面の大きさ(ピクセル)ではなくて、
ファイルサイズのことです。20KBを圧縮して5KBになったりしますが、
実質的にホームページに表示される大きさは(ピクセル)はかわりません。

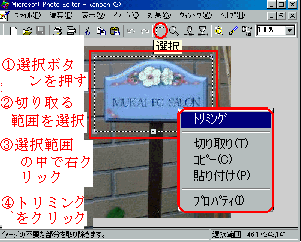
必要なところをトリミングで切り取ったり、カラーの自動調整をしたり、
回転させたりして、加工します。

3.絵日記のページにはりつける
デジカメで撮影した写真の必要なところをトリミングで切りぬき、
判別できる程度に圧縮して、名前をつけて日記のフォルダに保存します。
日記のページをフロントページエクスプレスで開いて、写真を貼りつけます。
ここでは198×130ピクセルの画像をはりますから、
<img src="salontol.jpg" width="198" height="130">
と大きさを表示してやりましょう。
サンプルはこちらです。

これで一応すべてのページが完成しました。
リンクが途切れていないか確認してみてください。
みなさんのところとは違うかもしれませんが、
出来あがりはこちらです。
次回は最終回サーバーにアップするです。
******** 一口HTML ***********
通常はHTMLを書くのに、テキストを開いて文章を書いていくとき、
いくら改行をいれても、<br>などの改行タグを入れてやらないと
ブラウザでは改行されません。また、半角スペースもいくついれても
1つしか認識してくれません。(全角スペースは認識されます)
これって結構面倒ですよね。そこで記述どおりのまほうのタグ<pre>を
ご紹介します。私の更新履歴のページのファイル構成
ではすべてのHTMLファイルをツリー状に並べてありますが、
ここではテキストで見たままが表示されます。
=========================== ご質問コーナー =======================
今回はケナフ日記のトップページのように、マウスをもっていくと、
花が咲くようにするにはどうすればいいのでしょうかというご質問です。
あれはロールオーバーとよばれるもので、画像を2種類用意しておきます。
普通のボタンとセーラー服の女の子の写真の2種類です。
ホームページビルダーでは挿入の
画像のロールオーバー効果というところからいれます。
ボタンにはn.gif花にはsg.gifと名前をつけておきます。
<a href="nikki2001/n0-11.htm"
onMouseOver="document.images['nikki'].src='sg.gif';"
onMouseOut="document.images['nikki'].src='n.gif';">
<img name="nikki" src="n.gif" border=0></a>
出来あがりはこちらです。
HPtop back next