1.リンクについて
リンクについてはいろんな意見があるようです。
インターネットのページをアップするということは誰でも見てくださいと
いうことで、リンクをはるのに許可を得ないといけないとか、
ページにリンクフリーとか書くこと自体ナンセンスという意見もあります。
反対にリンクを貼らせてくださいと許可をお願いしたら、無許可の人が
多くて困る、あなたのページは子供が見ても大丈夫みたいだから
許可しましょうと言われたこともありました。せっかく作ったのですから、
たくさんの人に見てもらいたいと思うのは人情ですし、
互いの承諾があればリンクをはるのはいいことだと私は思っています。
また、著作権に対しても、右クリックすればだれでも画像をコピーできるし、
文章だっていくらでもコピーできるのだから著作権云々をいうことそのものが
おかしいという意見もあるようですが、私は一応作成した人のご苦労に敬意を
表してその方の方針を尊重するのが筋だとおもっています。
自分の作ったものには一応、著作権は管理人にありますとか、無断複写はご遠
慮くださいとか、Copyrightとかの意思の表示をしたほうがいいとおもいます。
勿論いくら書いていても、後でパクラレタ!とくやしい思いをするかも
しれません。バーチャルの世界でなくても泥棒はいるわけですし、
施錠のしてないショーウインドウに商品を陳列しているような世界ではあまり
意味がないかもしれませんが、不要品として外に出してあるのではなくて、
あくまで見ていただく為に陳列してある商品ですという張り紙のようなものが
いるのではないかと思います。
2.リンクページをつくる
1)HTMLファイルのコピー
一から作成してもよいのですが、今回は6回目に作ったトップページを
コピーして使います。同じようなページをつくる場合は背景や文字色など
統一感がでて、すっきりします。ちなみに私のホームページ講座も前回の
ページをコピーして、手直ししながら作成しています。
それではあなたのパソコンにあるあなたのホームページのファルダの
トップページをデスクトップなどにドラッグしてコピーしましょう。
2)名前とタイトルの変更
名前の上で右クリックしたら、link.htmなどと名前を変更します。
そのファイルをブラウザ(IE、NS)で開いて、表示のソースから
タイトル名をlinkなどと変更しておきます。
元のトップページはindex.htmになっていますか。
まだなら名前をindex.htmに変更します。
(ジオシティーなどトップページの指定がindex.htmlになっている
サーバーにアップする予定の方はもちろんindex.htmlです)
3)内容の変更
今度はそのファイルをフロントページエクスプレスで開けます。
1行目の画像をデリートで消してリンクと書きます。
横線だけを活かして、その下の文字列も消し、
「スプーンおばさんのパソコン教室」「まぐまぐ」「@nifty」
などとリンクを貼りたいページ名を書きます。
4)リンクする

「スプーンおばさんのパソコン教室」という文字をドラッグして選択し、
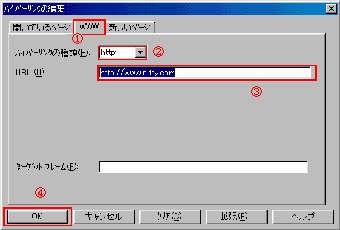
地球儀がサングラスをかけているようなアイコン「ハイパーリンク」
ボタンを押します。開いているページ、www、新しいページと
並んでいますので、真中のwwwを選び、
http://village.infoweb.ne.jp/~spoonm/といれます。
このとき、打ち間違いなどあるといけないので、
できればこのメルマガから文字列をコピーして、貼りつけると
安心です。OKボタンを押します。
文字列の下に線が引かれて文字が青くなりました。

同様に「まぐまぐ」にはhttp://www.mag2.com/を
「@nifty」にはhttp://www.nifty.comをリンクします。
一番下には「トップページへ」と書いてindex.htmにリンクします。
上書き保存したら、デスクトップから元のフォルダに
右ドラッグして移動しておきます。
5)トップページからのリンク
次にトップページからリンクページにリンクを貼ります。
トップページの「リンク」という文字をドラッグして、link.htmを
リンクします。
6)メールのリンク
今度は「メール」という文字列をドラッグして、リンクボタンを
押し、ハイパーリンクの種類の窓の▼を押してmailtoにします。
mailto:に続けてご自分のメールアドレスをご記入ください。
メールアドレスもその都度タイピングするのはうち間違いのもと
ですから、たとえば「あどれす」などと書いて変換すると
ご自分のアドレスがでてくるように単語登録しておくといいですね。
ここでいったん上書き保存してください。
3.日記のフォルダを作る
ホームページを作り立ての頃はファイルも少なくて、
自分でどこに何があるかわかっているので、一つのフォルダにすべての
画像やページを入れておいても何の問題もありません。
でも、例えば毎日絵日記をつけるとなると1ヶ月で画像が30枚、
1年だと365枚たまることになります。また、それを全部1枚の
ページにしてしまうと1枚表示するのにとても時間がかかる
「重い」ページになってしまいます。そこで1週間とか、
10日で1枚くらいにすると「軽い」ページになります。
その場合はご自分のフォルダの中にnikki2001などという
フォルダを作成して、その中に日記をいれます。

またこれから趣味のガーデングのページを作りたいとか、
釣りのページを作りたいとか出てくるはずですから、
その場合もフォルダを作成してかためておきましょう。
ちなみに私のページはワード講座とか、エクセル講座とかいう風に
してそれぞれのフォルダにページと画像を入れています。
画像だけをimageというフォルダの中に入れるというやり方も
あるようですが、ガーデニングの写真などが増えてくると
日記の画像と一緒だとわかりにくいかもしれません。
絵日記なら、1日1枚の画像ですから、日付で名前をつけるのが
わかりやすいですね。n0-1-1.gifだと2000年の1月1日の
日記、n1-10-31.gifだと2001年の10月31日の日記という風に。
1)フォルダを作成してファイルを入れる
index.htmのあるフォルダをあけ、ファイルの新規作成から
フォルダを選び、名前をnikki2001にします。
その中にnikki.htmをコピーして入れます。名前はn0-11.htmとでも
しておきます。元のファイルはnikki2001に移動し、n0-12.htmにします。
これで日記のフォルダの中に11月の日記と12月の日記の2枚が
入りました。
2)画像の移動 それではn0-11.htmを開いてみてください。
あれれっ、タイトル画像やノートのクリップアートが×になって
表示されていません。ページだけ移動しても画像が元のままだからです。
画像も忘れずに移動しておきます。まだわずかな枚数ですから、
簡単ですね。
3)トップページからのリンク
トップページをフロントページエクスプレスで開いて、
日記の文字を選択し、リンクボタンを押して、nikki2001/n0-11.htm
と書き、OKボタンを押します。これはnikki2001年のフォルダにある
n0-11.htmファイルにリンクするという意味です。上書き保存します。
4)11月の日記のページからのリンク
n0-11.htmをフロントページエクスプレスでひらき、一番したの行に
「12月の日記へ」その下の行に「トップページへ」と記入します。
「12月の日記へ」の文字を選択してn0-12.htmをリンクします。
「トップページへ」の文字を選択して、../index.htmをリンクします。
これは12月の日記のファイルが入っているフォルダを出て
そこにあるindex.htmというファイルにリンクしなさいという意味です。
5)12月の日記のページからのリンク
n0-12.htmを開き、同様に「11月の日記へ」「トップページへ」
を記入してリンクしてください。
3.画像からのリンク
ネットサーフィンしているとリンクのページにはバナーと呼ばれる
ボタンのような画像があって、それを押すと目的のページにとぶように
つくられているのが多いですね。
<a href="http://village.infoweb.ne.jp/~spoonm/">
<font color="#800080" size="4">スプーンおばさんのパソコン教室
</font></a>
となっているのを
<a href="http://village.infoweb.ne.jp/~spoonm/">
<img src="http://village.infoweb.ne.jp/~spoonm/link/spoon01.gif"
border=0></a>
に変更してみてください。
バナーの大きさはいろいろあるようですが、88×31ピクセルのものが
多いようです。
次回はフリー掲示板です。
<******** 一口HTML ***********
<html><head><title>link</title></head>
<body bgcolor="dddd88" text="000088" link="ff0080" alink="800080"
vlink="ff0000"><!--
(linkは訪れたことのないリンクの文字色、alinkは選択したリンクの文字色、
vlinkは既に訪れたことのあるリンクの文字色です)-->
<p align="center"><font size="6">リ ン ク</font></p>
<hr size="5" width="70%" color="#000080">
<p align="center">
<a href="http://village.infoweb.ne.jp/~spoonm/">
<img src="http://village.infoweb.ne.jp/~spoonm/link/spoon01.gif"
border=0></a><br><br>
<a href="http://www.mag2.com/"><font
size="4">まぐまぐ</a><br><br>
<a href="http://www.nifty.com">@nifty</font></a><br>
<br><br>
<a href="index.htm">トップページへ</a></p>
</body></html>
出来あがりはこちらです
=========================== ご質問コーナー =======================
フレームについてのご質問をいただきました。画面左にメニューをいれて、
そのメニューのボタンをおしたら右側の画面に表示されるようにしたいのに、
左側の小さい画面に表示されてしまうそうです。これはtargetを指定して
いないためにおこります。index.htmlで
<frame src="menu.html" name="menu">画面左
<frame src="top.html" name="top">画面右
画面左のメニューボタンに<a href="nikki.html" target="top">日記</a>
としてやると右画面からひらけます。
なお、この講座としてはフレームは取り上げませんので、ご了承ください。
HPtop back next